-
Posts
137 -
Joined
-
Last visited
Content Type
Profiles
Forums
Articles
Downloads
Gallery
Blogs
File Comments posted by Drodrick
-
-
-
thanks for this, but really there is even hello kity but no metal gear 🤣
-
thanks for this job amazing bro!! Loveit
-
 1
1
-
-
not working

-
-
-
-
On 7/24/2020 at 11:31 AM, dragon57 said:
Added MS-DOS and NEC PC Engine-CD.
beatifull, thak you so much
-
MS DOS PLEASE!!!
-
1 hour ago, y2guru said:
The Theme creator does not work that way, it has a set of preset UI Elements that you essentially drop onto a blank canvas and manipulate the properties, think of PowerPoint but as you add UI elements to the canvas it is generating XAML behind the scenes
ohh i understant, i have a question, wallgamesview does not support videos? I cant find the option for insert the selected item video
-
I was working in a theme without the creator, just using visual studio, may I export that project to this editor??
-
awesome work!
-
26 minutes ago, Drodrick said:
Does not work in the last release 10.11, the context menu is not appearing
Solved!! just go to your plugins folder an delete the playtimeTracker and playtimeTracker_v1.3 folders, and Xceed.Wpf.Toolkit.dll and the PlaytimeTracker.dll it seems playtime tracker and pscx2 configurartor Next plugins are incompatible between them, you can write for the developers for answers:
-
Hi, i like this plugin, so i dont know why i cant use the pscx2configurator plugin when i have this installed, anybody with the same issue?
-
Does not work in the last release 10.11, the context menu is not appearing
-
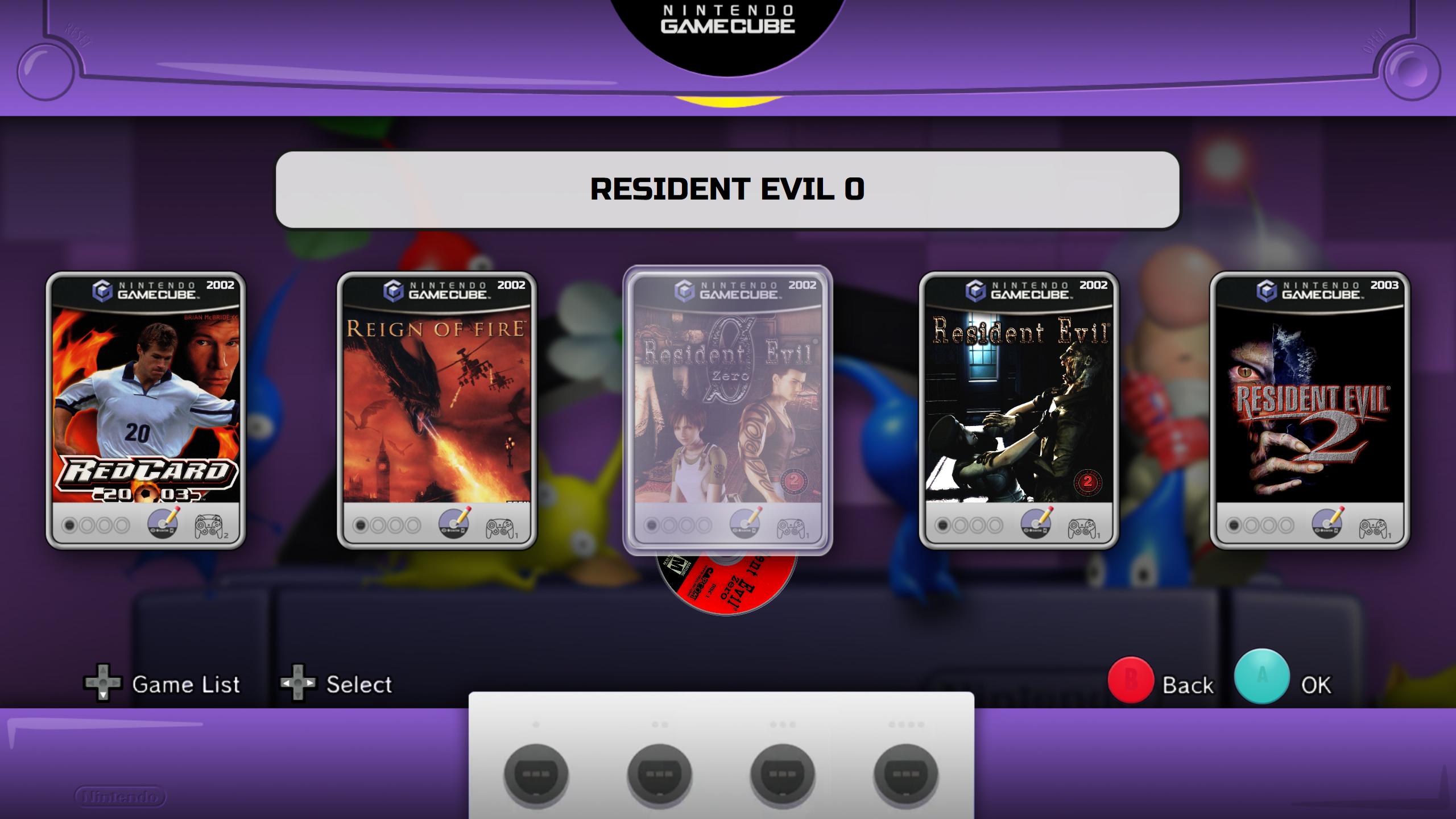
Critical Zone is the best in my opinion! the only thing is it hasn't scrolling details support! so, if you want add the scrolling notes support you must open the theme in visual studio search and replace this values fields:
SpoilerIn the "Horizontal wheel 3 view" menu...
<!--GAME DETAILS -->
<Canvas x:Name="GameDetails" ClipToBounds="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="0,4,0,0" >
<controls:ScrollableTextBlock Name="ScrollingDetails" Text="{Binding Path=ActiveGame.DetailsWithoutPlatform}" FontFamily="Calibri" FontSize="32" Foreground="White" TextAlignment="Justify" TextWrapping="Wrap" Width="{Binding ElementName=GameDetails, Path=ActualWidth}" ScrollBeginDelay="3" ScrollSpeed="0.5" ScrollAutoReverse="True" ScrollEndDelay="2" ReverseScrollSpeed="0.5" ScrollDirection="Up" />
</Canvas>
</DockPanel>
</Viewbox>In the "Game details view"
<!--GAME DETAILS -->
<Canvas x:Name="GameDetails" ClipToBounds="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="0,5,0,10" >
<controls:ScrollableTextBlock Name="ScrollingDetails" Text="{Binding Path=ActiveGame.DetailsWithoutPlatform}" FontFamily="Calibri" FontSize="32" Foreground="White" TextAlignment="Justify" TextWrapping="Wrap" Width="{Binding ElementName=GameDetails, Path=ActualWidth}" ScrollBeginDelay="4" ScrollSpeed="1" ScrollAutoReverse="True" ScrollEndDelay="4" ReverseScrollSpeed="0.5" ScrollDirection="Up" />
</Canvas>
</DockPanel>
</Viewbox>In the "Filter details view"
<!-- FILTER DETAILS -->
<Canvas x:Name="DetailsCanvas" ClipToBounds="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="0,10,0,0" >
<controls:ScrollableTextBlock Name="PlatformDetails" Text="{Binding Path=Details}" Visibility="{Binding TitleVisibility}" FontFamily="Calibri" FontSize="28" Foreground="White" TextWrapping="Wrap" DockPanel.Dock="Top" TextTrimming="CharacterEllipsis" Margin="0,10,0,0" ScrollBeginDelay="5" ScrollSpeed="1" ScrollAutoReverse="True" ScrollEndDelay="5" ReverseScrollSpeed="0.5" ScrollDirection="Up" />
</Canvas>
</DockPanel>
-
What a great images! thanks a lot !!
-
Excellent theme!!, I want to know , If you can you put the Platform Logos Static! I mean if i'm in the nes games list the nintendo logo load any time that I change game, It must be Static like the logo "consoles" in the platform selection screen.
This may improve the performance a little!
-
does It download the metada as well?
-
-
What the difference between this and the Lauchbox audit option?
-
Can you add the weather for further updates?
-
For me this is the best theme, the best performance with all the themes that I have had is using the horizontalwheel3 of your theme, thanks for this!
-
Wall view videos support please, this theme is fantastic






.png.ccd8ea18b571c9eb71720ad6cf8e4658.png)













![More information about "Aeon MQ7 [Preview Version]"](https://forums.launchbox-app.com/uploads/monthly_2017_12/Platforms3.jpg.c4db05fe4fc9b436092deaf81eb81292.jpg)
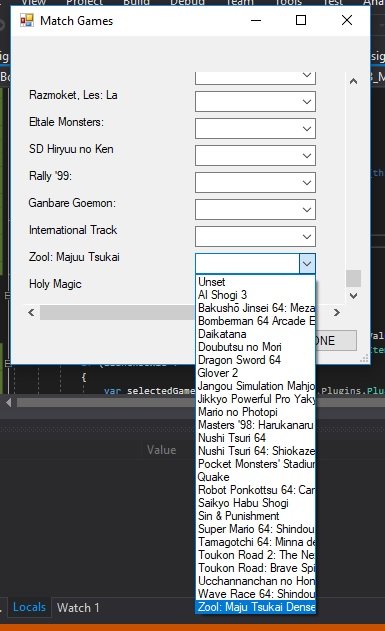
How Long To Beat - Game Length Plugin
in Third-party Apps and Plugins
Posted
It works! great man, thanks