-
Posts
11 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
IADhunter's Achievements

8-Bit Processor (3/7)
17
Reputation
-
-
-
I have some ideas about that but let's say I'm learning how to do it as I go
-
inMERSE View File inMERSE was born as a personal modification of the Colorful theme by Viking, but over time I made so many changes that I decided to turn it into a completely original theme. The main goal is to emulate the interfaces of its respective platforms, providing a touch of nostalgia, but maintaining a clean and user-friendly aesthetic. At the same time, it seeks to imagine the interfaces of platforms that did not have one at the time, respecting the original design and its color palette as much as possible. Note: To change the user image you just need to replace the image inMERSE\Media\User\00.jpg with the image of your choice Important: The Switch view is designed to use the main menu images of the games. These can be easily obtained with the NxFileViewer tool by right-clicking on the cover image. Each image must be assigned to the corresponding game using the "Arcade-Marquee" category for everything to work properly. If you prefer not to do this task, you can change the view to "Horizontal Wheel 2", which offers a visual alternative. inMERSE is constantly growing. In this version only PC, Xbox 360, Xbox Classic, 3DS, GBA, PS2, NES, SNES, Wii U and Switch are included. I'm open to adding new platforms, if you have any in mind or would like to make a suggestion let me know and I'll consider including it in future versions. If you find any bugs, I'd appreciate it if you let me know. I'm new to this and even though I've done a lot of testing, it's possible that I've missed something. platforms menu sound: 2004 Ambient Console Menu Music by Audioarc. Submitter IADhunter Submitted 09/25/2024 Category Custom Themes
-
Version 1.1.0
608 downloads
inMERSE was born as a personal modification of the Colorful theme by Viking, but over time I made so many changes that I decided to turn it into a completely original theme. The main goal is to emulate the interfaces of its respective platforms, providing a touch of nostalgia, but maintaining a clean and user-friendly aesthetic. At the same time, it seeks to imagine the interfaces of platforms that did not have one at the time, respecting the original design and its color palette as much as possible. Note: To change the user image you just need to replace the image inMERSE\Media\User\00.jpg with the image of your choice Important: The Switch view is designed to use the main menu images of the games. These can be easily obtained with the NxFileViewer tool by right-clicking on the cover image. Each image must be assigned to the corresponding game using the "Arcade-Marquee" category for everything to work properly. If you prefer not to do this task, you can change the view to "Horizontal Wheel 2", which offers a visual alternative. inMERSE is constantly growing. In this version only PC, Xbox 360, Xbox Classic, 3DS, GBA, PS2, NES, SNES, Wii U and Switch are included. I'm open to adding new platforms, if you have any in mind or would like to make a suggestion let me know and I'll consider including it in future versions. If you find any bugs, I'd appreciate it if you let me know. I'm new to this and even though I've done a lot of testing, it's possible that I've missed something. platforms menu sound: 2004 Ambient Console Menu Music by Audioarc.- 8 comments
-
- 11
-

-

-

-

-
I don't know much about code but I tried to do what you told me and it still doesn't show the index, this is a test wall view that I made, do you think you can verify where the index should be added? <!-- COMMUNITY Theme Creator - Version 3.2 Theme: inMERSE 2Ux Aspect Ratio: 16:9 Created by: y2guru Published by: IADhunter Published: Monday 09, September 2024 @ 12:53 PM BigBox Version: 13 or later --> <UserControl Name="Canvas" ClipToBounds="True" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:cal="http://www.caliburnproject.org" xmlns:transitions="clr-namespace:Unbroken.LaunchBox.Wpf.Transitions;assembly=Unbroken.LaunchBox.Wpf" xmlns:bigBox="clr-namespace:Unbroken.LaunchBox.Wpf;assembly=Unbroken.LaunchBox.Wpf" xmlns:videos="clr-namespace:Unbroken.LaunchBox.Wpf.BigBox.Controls;assembly=BigBox" xmlns:wpf="clr-namespace:Unbroken.LaunchBox.Wpf;assembly=Unbroken.LaunchBox.Wpf" xmlns:controls="clr-namespace:Unbroken.LaunchBox.Windows.Controls;assembly=Unbroken.LaunchBox.Windows" xmlns:converters="clr-namespace:Unbroken.LaunchBox.Windows.Converters;assembly=Unbroken.LaunchBox.Windows" xmlns:gif="clr-namespace:WpfAnimatedGif;assembly=Unbroken.LaunchBox.Windows" xmlns:coverFlow="clr-namespace:Unbroken.LaunchBox.Windows.Controls.CoverFlow;assembly=Unbroken.LaunchBox.Windows" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:lbsc="clr-namespace:ListBoxScrollCenterNS;assembly=COMMUNITYlb065" xmlns:community="clr-namespace:COMMUNITY_Theme_Creator_Library;assembly=COMMUNITYThemeCreatorLibrary1.4.5" xmlns:commc="clr-namespace:COMMUNITY_Theme_Creator_Library;assembly=COMMUNITYThemeCreatorLibrary1.4.5" xmlns:shaders="clr-namespace:Shaders;assembly=COMMUNITYThemeCreatorLibrary1.4.5" mc:Ignorable="d" d:DesignWidth="3840" d:DesignHeight="2160" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" > <UserControl.Resources> <community:ForceWidthBasedOnAspectRatioConverter x:Key="ForceWidthBasedOnAspectRatio"/> <community:ForceHeightBasedOnAspectRatioConverter x:Key="ForceHeightBasedOnAspectRatio"/> <community:AspectRatio x:Key="AspectRatio"/> <community:TextToBrushConverter x:Key="TextToBrush"/> <community:ScalePropertyValueConverter x:Key="ScalePropertyValue"/> <community:ScalePropertyValueDConverter x:Key="ScalePropertyValueD"/> <community:GetMediaFileNameConverter x:Key="GetMediaFileName"/> <community:OffscreenPositionConverter x:Key="OffscreenPosition"/> <community:FileFallbackWithSearchConverter x:Key="FileFallbackWithSearch"/> <community:GetFileUsingTitleConverter x:Key="GetFileUsingTitle"/> <community:GetCustomImageFileConverter x:Key="GetCustomImageFile"/> <community:MakeMeSlightlyBigger x:Key="MakeMeSlightlyBigger"/> <community:MakeMeBigger x:Key="MakeMeBigger"/> <community:MakeMeMuchBigger x:Key="MakeMeMuchBigger"/> <community:GetCustomFieldValueConverter x:Key="GetCustomFieldValue"/> <community:FileExistsConverter x:Key="FileExists"/> <community:ImageCompanionConverter x:Key="ImageCompanion"/> <community:TextCompanionConverter x:Key="TextCompanion"/> <community:ScaleThicknessConverter x:Key="ScaleThickness"/> <community:IndexToGroupNumberConverter x:Key="IndexToGroupNumber"/> <community:IsGreaterThanOrEqualToConverter x:Key="IsGreaterThanOrEqualTo"/> <community:IsGreaterThanConverter x:Key="IsGreaterThan"/> <community:IsLessThanOrEqualToConverter x:Key="IsLessThanOrEqualTo"/> <community:IsLessThanConverter x:Key="IsLessThan"/> <community:IsNotEqualToConverter x:Key="IsNotEqualTo"/> <community:ContainsConverter x:Key="Contains"/> <community:IsNullOrEmptyConverter x:Key="IsNullOrEmpty"/> <community:IsValueOddOrEvenConverter x:Key="IsValueOddOrEven"/> <community:StartsWithConverter x:Key="StartsWith"/> <community:EndsWithConverter x:Key="EndsWith"/> </UserControl.Resources> <!-- View Start --> <Canvas Height="{Binding ElementName=Canvas, Path=ActualHeight}" Width="{Binding ElementName=Canvas, Path=ActualWidth}" Background="Black" > <commc:UCNavigationExtension x:Name="ucNavigationExtension" ucNavigationInProgress="{Binding NavigationInProgress}" ucNavigationDirection="{Binding NavigationDirection}" ucIsInGameDetails="{Binding IsInGameDetails}" Visibility="Collapsed" /> <commc:UCDataInterface x:Name="DataInterface" LocateAndStoreImageFolders="True" Visibility="Collapsed" /> <TextBlock x:Name="AspectRatio" Visibility="Collapsed"> <TextBlock.Text> <MultiBinding Converter="{StaticResource AspectRatio}"> <Binding Path="ActualWidth" ElementName="Canvas"/> <Binding Path="ActualHeight" ElementName="Canvas"/> </MultiBinding> </TextBlock.Text> </TextBlock> <TextBlock x:Name="SelectedItemIndex_OddEven" Visibility="Collapsed" Text="{Binding Path=SelectedItemIndex, Mode=OneWay, ElementName=FlowControl,Converter={StaticResource IsValueOddOrEven}}" /> <!-- Wheel --> <TextBlock x:Name="Wheel_FilterTitle" Text="{Binding Path=FilterTitle}" Visibility="Collapsed"/> <TextBlock x:Name="Wheel_KnownPlatformOrPlaylistTitle" Text="{Binding Path=KnownPlatformOrPlaylistTitle}" Visibility="Collapsed"/> <Grid x:Name="Wheel" HorizontalAlignment="Left" VerticalAlignment="Top" Visibility="Visible" Width="{Binding ElementName=Canvas,Path=ActualWidth,Converter={StaticResource ScalePropertyValueD},ConverterParameter=W;960;1920}" Height="{Binding ElementName=Canvas,Path=ActualHeight,Converter={StaticResource ScalePropertyValueD},ConverterParameter=H;972;1080}" RenderTransformOrigin="0.5,0.5" Panel.ZIndex="5" > <coverFlow:FlowControl x:Name="FlowControl" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" CurveAmount="0" Columns="5" Rows="5" Endless="False" NavigationColumns="1" NavigationRows="1" ItemSpacing=".5,.5" SelectedItemSpacing=".5,.5" SelectedOffset="0,0,1" SelectedScale="1.4,1.4" PageSize="5" DelaySelectedItemAnimation="False" MinimumAnimationSpeed="400"> <coverFlow:FlowControl.Camera> <OrthographicCamera Position="0,0,6" LookDirection="0,0,-1" NearPlaneDistance=".01" FarPlaneDistance="1000" Width="12"/> </coverFlow:FlowControl.Camera> <coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <!-- Dummy Element to ensure ALL elements line up --> <TextBlock x:Name="WITDummy" Text="" Visibility="Collapsed" /> <Image HorizontalAlignment="Center" VerticalAlignment="Top" Visibility="Collapsed" > <Image.Style> <Style TargetType="Image" > <Setter Property="Source" Value="{Binding Source={x:Reference WITDummy}, Path=Text}"/> </Style> </Image.Style> </Image> <Viewbox Stretch="Uniform"> <coverFlow:FlowImage x:Name="WITDftImage" HorizontalAlignment="Center" VerticalAlignment="Center" Stretch="Uniform" Width="200" Height="Auto" ImageType="Boxes" RenderOptions.BitmapScalingMode="HighQuality" UseImageCache="False"/> </Viewbox> <Viewbox Stretch="Uniform"> <TextBlock TextAlignment="Center" TextWrapping="Wrap" Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" FontSize="20" Foreground="White" Width="200" Height="Auto"/> <Viewbox.Style> <Style TargetType="Viewbox"> <Setter Property="Visibility" Value="Collapsed" /> <Style.Triggers> <DataTrigger Binding="{Binding Source={x:Reference WITDftImage}, Path=HasImage}" Value="False"> <Setter Property="Visibility" Value="Visible" /> </DataTrigger> </Style.Triggers> </Style> </Viewbox.Style> </Viewbox> </Grid> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate> <coverFlow:FlowControl.RenderTransform> <TransformGroup> <RotateTransform Angle="0" /> <ScaleTransform ScaleX="1" ScaleY="1" /> <SkewTransform AngleX="0" AngleY="0" /> </TransformGroup> </coverFlow:FlowControl.RenderTransform> </coverFlow:FlowControl> <Grid.RenderTransform> <TransformGroup> <SkewTransform AngleX="0" AngleY="0"/> <RotateTransform Angle="0"/> <TranslateTransform X="{Binding ElementName=Canvas,Path=ActualWidth,Converter={StaticResource ScalePropertyValueD},ConverterParameter=X;480;1920}" Y="{Binding ElementName=Canvas,Path=ActualHeight,Converter={StaticResource ScalePropertyValueD},ConverterParameter=Y;54;1080}" /> </TransformGroup> </Grid.RenderTransform> </Grid> </Canvas> </UserControl>
-
IADhunter changed their profile photo
-
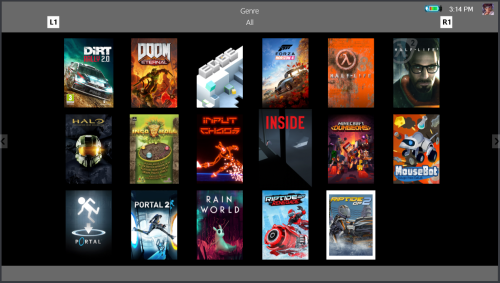
My initial idea was to use the L1 or R1 buttons to switch between genres and thus shorten the search for games more efficiently. While this is not my particular case, I know that there are users with a large number of games, which could make searching for a specific one tedious. Also, I had in mind to use R2 or L2 to toggle filters to things like ratings or other tags. However, I am not sure if this is possible or how to implement it. If anyone has any ideas or suggestions to address this issue, I would be very grateful.