
The Mask
-
Posts
63 -
Joined
-
Last visited
Content Type
Profiles
Forums
Articles
Downloads
Gallery
Blogs
Posts posted by The Mask
-
-
@jharris12968 can you copy/paste what is in your nuget.config file? instructions are really clear to an ordinary user. there are mutiple versions. which one did you use and after changing the config file, what do you do after to complete the process?
-
eatkinola's no longer works for images and video. the community creator plugin works but the documentation is feignt. Is it possible to list all the controls that go under commc:UCVideo? That may be of great help
-
"trying to have many images for one game that you would then randomly select"
this
-
From Tips and Tricks: (How do you make it so that bigbox selects 1 of many game images of the same game ending in game-1.gif, game-2.gif, game-3.gif, etc? Goal is using custom folders and not paths selected in launchbox options) @Retro808
<TextBlock x:Name="GameGifs" > <TextBlock.Text> <MultiBinding StringFormat="{}pack://siteoforigin:,,,/StartupThemes/LBFade/Images/Gifs/{0}/{1}.gif"> <Binding Path="SelectedGame.Platform" /> <Binding Path="SelectedGame.Title" /> </MultiBinding> </TextBlock.Text> </TextBlock> <Image gif:ImageBehavior.AnimatedSource="{Binding Text, ElementName=GameGifs}" Stretch="UniformToFill" RenderOptions.BitmapScalingMode="HighQuality" Height="{Binding ElementName=Canvas, Path=ActualHeight}" Width="{Binding ElementName=Canvas, Path=ActualWidth}" />
-
game wheel > have music take priority over video sound > have video play. go into details view and then exit back to game wheel view. Music file stops working and sound from video plays instead.
-
can we get support for wallpaper engine files since they use json so we can use those wallpapers for backgrounds inside bigbox?
-
this and svg opentype fonts are desired to be supported
-
On 10/11/2023 at 9:20 AM, faeran said:
The way SelectedScale works is that "1.0,1.0" means X value is 100%, and Y value is 100%. I forgot that SelectedOffset is actually "x,y,z", and I would adjust things by decimal points until you understand what each one can do.
With the code you keep posting, you are probably seeing odd results because you are trying to combine the legacy wheel properties with the new wheel properties.
Instead, a good starting point is the default theme. Here's the example from one of the platform vertical wheels from the default theme, but I do recommend just diving into the default theme files, and use that as a resource, along with the documentation.pdf:
<coverFlow:FlowControl x:Name="FlowControl" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" SelectedOffset="0,0,1" CurveAmount="0" CameraZPosition="3.0" PageSize="8" Columns="1" Endless="True" SelectedScale="1.4,1.4" ItemSpacing="0,-0.8" SelectedItemSpacing="0,-0.6">
So I got most to work with the Setter method. How do you target the text in the wheel with the Setter method only (example format)?
-
I've tried it on the default theme wheel and same results. I'm going to try to set the wheel up like the default wheel with the setters and such and see what happens.
-
I dont see any changes when using SelectedScale values and when I add SelectedOffsetProperty values, the wheel disappears. ItemSpacing doesn't seem to do anything either. I dunno what the problem is.
<coverFlow:FlowControl x:Name="FlowControl" Height="{Binding ElementName=Canvas, Path=ActualHeight}" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" CameraZPosition="3.12" ClipToBounds="True" CoverFactory="{Binding CoverFactory}" CurveAmount="0.0" CustomImageType="Steam Banner" Endless="False" MaxVerticalImageResolutionOverride="800" Opacity="1.0" PageSize="4" RenderOptions.BitmapScalingMode="HighQuality" Spacing="1.001" VisibleCount="4"> <coverFlow:FlowControl.Camera> <OrthographicCamera Position="0,0,5" LookDirection="0,0,-1" NearPlaneDistance="0.01" FarPlaneDistance="1000" Width="2.7" /> </coverFlow:FlowControl.Camera> <coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <Grid Background="Transparent" > <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <coverFlow:FlowControl ItemSpacing="0,-20" SelectedScale="3,3" SelectedOffsetProperty="1.5,1.5"/> <coverFlow:FlowImage Grid.Column="0" HorizontalAlignment="Stretch" ImageType="Steam Banner" Height="{Binding ElementName=Canvas, Path=ActualHeight}"/> <TextBlock Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </Grid> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate> </coverFlow:FlowControl>
Spoilerl
-
I haven't. That's the answer I was looking for and I wasn't sure on how to format that from the docs. Thank you. Lastly, how would I separate the selected game's size from the unselected games (selected game bigger/unselected game normal size)?
Edit: tried what you provided but it didn't do anything. I used the camera controls for making items bigger for I couldnt get scale to work either.
<coverFlow:FlowControl x:Name="FlowControl" Height="{Binding ElementName=Canvas, Path=ActualHeight}" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" CameraZPosition="3.12" ClipToBounds="True" CoverFactory="{Binding CoverFactory}" CurveAmount="0.0" CustomImageType="Steam Banner" Endless="False" MaxVerticalImageResolutionOverride="800" Opacity="1.0" PageSize="4" RenderOptions.BitmapScalingMode="HighQuality" Spacing="1.001" VisibleCount="4"> <coverFlow:FlowControl.Camera> <OrthographicCamera Position="0,0,5" LookDirection="0,0,-1" NearPlaneDistance="0.01" FarPlaneDistance="1000" Width="2.7" /> </coverFlow:FlowControl.Camera> <coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <Grid Background="Transparent" > <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <coverFlow:FlowControl ItemSpacing="0,0"/> <coverFlow:FlowImage Grid.Column="0" HorizontalAlignment="Stretch" ImageType="Steam Banner" Height="{Binding ElementName=Canvas, Path=ActualHeight}"/> <TextBlock Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </Grid> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate> </coverFlow:FlowControl>
-
On 10/5/2023 at 9:21 AM, faeran said:
Design-wise, what are you trying to accomplish?
I am trying to reduce the space between items on the wheel atm; working from the code you have me earlier.
-
I'm not sure how to include ItemSpacing inside of the flowcontrol, can someone help with an example codeblock from the example in the docs? this is very hard to figure out without visual studio.
-
So there's no way to tell it to leave the wheel as it is but to just add the text? Seems like now I have to rebuild the wheel from scratch and for some reason this becomes very laggy.
-
Thank you, this helps!
-
the coverflow,flowcontrol is in a grid. the code i used above i put inside of the coverflow.flowcontrol (wheel).
-
<coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <coverFlow:FlowImage ImageType="Backgrounds" /> <TextBlock Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate>
Trying to find the right format. When I use this, it doesnt show text anymore nor any picture. If i take it out of flowcontext and put it str8 into datatemplate, it just crashes
-
<coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <FlowImage *****insert flowimage sub controls here***** /> <TextBlock Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate>
Is that the correct way to use flowimage in this instance?
-
18 hours ago, faeran said:
Don't think this has ever been possible unfortunately, although I still like to use Visual Studio for its intelliSense.
This is possible using a FlowControl item template. I feel like you can see an example of this inside of the Documentation.pdf which is in your LaunchBox\Themes folder.
It use to work before the 3rd major update. since, it has become very hard to code because it use to tell me if something was wrong and the image not showing use to be a sign that it would crash and it helps me determine which control goes where.
18 hours ago, faeran said:This is possible using a FlowControl item template. I feel like you can see an example of this inside of the Documentation.pdf which is in your LaunchBox\Themes folder.
You can add a textblock that looks something like this:
<TextBlock Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" />
Thanks! This works but it replaces the image. here's what I have so far if you would be ever so kind:
<coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <TextBlock Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate>
How to edit so that it is along side the image?
-
-
-
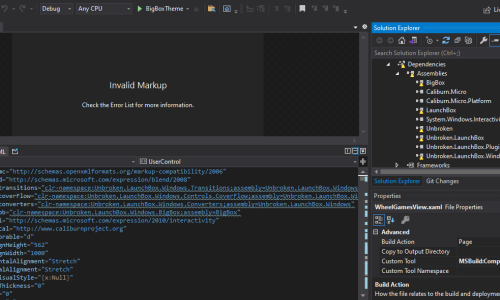
How do we see our themes in visual studio? I have 2019 and the default theme doesn't even display correct
-
Jewel cases look wonderful. However, psp boxes don't seem to be jeweled. Technically their cases were hard plastic but they were also transparent. They are still a solid color here.
-
can you add OpenType-SVG fonts support in your plugin?


Bigbox Wheel Scrolling with Mouse Hover
in Custom Theme Tutorials
Posted
How does one code in xaml only to hover the mouse over the gamewheel and use the mouse wheel to scroll the gamewheel?