The Mask
Members-
Posts
65 -
Joined
-
Last visited
About The Mask
- Currently Viewing Forum: Custom Theme Tutorials
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
The Mask's Achievements

16-Bit Artificial Intelligence (4/7)
4
Reputation
-
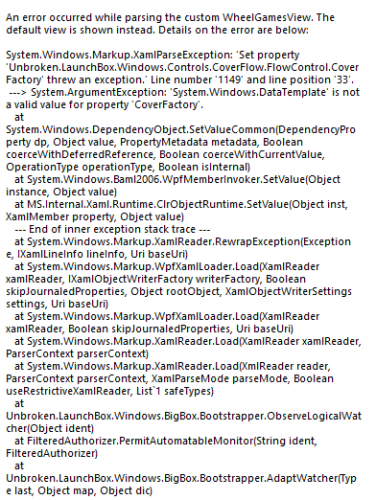
So I created a new view. One that uses Steam boxes, then if not found clear logos, then if not found, a replacement fallback image. Im trying to use it with the wheel. But it wont take. is it not possible to make your own view? wheelgamesview : xmlns:coverFlow="clr-namespace:Unbroken.LaunchBox.Wpf.Controls.CoverFlow;assembly=Unbroken.LaunchBox.Wpf" <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://siteoforigin:,,,/Themes/-theme-/Views/CascadingCoverFactory.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> then use this on the wheel: <coverFlow:FlowControl ... CoverFactory="{StaticResource CustomCoverFactory}" CustomImageType="{Binding RelativeSource={RelativeSource AncestorType=coverFlow:FlowControl}, Path=CustomImageType}" />
-
The Mask started following How to Random Select Game Image with Same Name? , How to fix unbroken launchbox error in xaml? , Bigbox Wheel Scrolling with Mouse Hover and 1 other
-
Assembly 'Unbroken.LaunchBox.Windows' was not found. Verify that you are not missing an assembly reference. Also, verify that your project and all referenced assemblies have been built. How do i fix this? themes work just fine but can't seem to get rid of this in visual studio.
-
How does one code in xaml only to hover the mouse over the gamewheel and use the mouse wheel to scroll the gamewheel?
-
Visual Studio: Some assembly references are missing.
The Mask replied to Jakobud's topic in Custom Theme Tutorials
@jharris12968 can you copy/paste what is in your nuget.config file? instructions are really clear to an ordinary user. there are mutiple versions. which one did you use and after changing the config file, what do you do after to complete the process? -
How to Random Select Game Image with Same Name?
The Mask replied to The Mask's topic in Big Box Custom Themes
eatkinola's no longer works for images and video. the community creator plugin works but the documentation is feignt. Is it possible to list all the controls that go under commc:UCVideo? That may be of great help -
How to Random Select Game Image with Same Name?
The Mask replied to The Mask's topic in Big Box Custom Themes
"trying to have many images for one game that you would then randomly select" this -
From Tips and Tricks: (How do you make it so that bigbox selects 1 of many game images of the same game ending in game-1.gif, game-2.gif, game-3.gif, etc? Goal is using custom folders and not paths selected in launchbox options) @Retro808 <TextBlock x:Name="GameGifs" > <TextBlock.Text> <MultiBinding StringFormat="{}pack://siteoforigin:,,,/StartupThemes/LBFade/Images/Gifs/{0}/{1}.gif"> <Binding Path="SelectedGame.Platform" /> <Binding Path="SelectedGame.Title" /> </MultiBinding> </TextBlock.Text> </TextBlock> <Image gif:ImageBehavior.AnimatedSource="{Binding Text, ElementName=GameGifs}" Stretch="UniformToFill" RenderOptions.BitmapScalingMode="HighQuality" Height="{Binding ElementName=Canvas, Path=ActualHeight}" Width="{Binding ElementName=Canvas, Path=ActualWidth}" />
-
game wheel > have music take priority over video sound > have video play. go into details view and then exit back to game wheel view. Music file stops working and sound from video plays instead.
-
can we get support for wallpaper engine files since they use json so we can use those wallpapers for backgrounds inside bigbox?
-
this and svg opentype fonts are desired to be supported
-
So I got most to work with the Setter method. How do you target the text in the wheel with the Setter method only (example format)?
-
I've tried it on the default theme wheel and same results. I'm going to try to set the wheel up like the default wheel with the setters and such and see what happens.
-
I dont see any changes when using SelectedScale values and when I add SelectedOffsetProperty values, the wheel disappears. ItemSpacing doesn't seem to do anything either. I dunno what the problem is. <coverFlow:FlowControl x:Name="FlowControl" Height="{Binding ElementName=Canvas, Path=ActualHeight}" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" CameraZPosition="3.12" ClipToBounds="True" CoverFactory="{Binding CoverFactory}" CurveAmount="0.0" CustomImageType="Steam Banner" Endless="False" MaxVerticalImageResolutionOverride="800" Opacity="1.0" PageSize="4" RenderOptions.BitmapScalingMode="HighQuality" Spacing="1.001" VisibleCount="4"> <coverFlow:FlowControl.Camera> <OrthographicCamera Position="0,0,5" LookDirection="0,0,-1" NearPlaneDistance="0.01" FarPlaneDistance="1000" Width="2.7" /> </coverFlow:FlowControl.Camera> <coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <Grid Background="Transparent" > <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <coverFlow:FlowControl ItemSpacing="0,-20" SelectedScale="3,3" SelectedOffsetProperty="1.5,1.5"/> <coverFlow:FlowImage Grid.Column="0" HorizontalAlignment="Stretch" ImageType="Steam Banner" Height="{Binding ElementName=Canvas, Path=ActualHeight}"/> <TextBlock Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </Grid> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate> </coverFlow:FlowControl>
-
I haven't. That's the answer I was looking for and I wasn't sure on how to format that from the docs. Thank you. Lastly, how would I separate the selected game's size from the unselected games (selected game bigger/unselected game normal size)? Edit: tried what you provided but it didn't do anything. I used the camera controls for making items bigger for I couldnt get scale to work either. <coverFlow:FlowControl x:Name="FlowControl" Height="{Binding ElementName=Canvas, Path=ActualHeight}" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" CameraZPosition="3.12" ClipToBounds="True" CoverFactory="{Binding CoverFactory}" CurveAmount="0.0" CustomImageType="Steam Banner" Endless="False" MaxVerticalImageResolutionOverride="800" Opacity="1.0" PageSize="4" RenderOptions.BitmapScalingMode="HighQuality" Spacing="1.001" VisibleCount="4"> <coverFlow:FlowControl.Camera> <OrthographicCamera Position="0,0,5" LookDirection="0,0,-1" NearPlaneDistance="0.01" FarPlaneDistance="1000" Width="2.7" /> </coverFlow:FlowControl.Camera> <coverFlow:FlowControl.FlowTemplate> <DataTemplate> <coverFlow:FlowContext> <Grid Background="Transparent" > <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <coverFlow:FlowControl ItemSpacing="0,0"/> <coverFlow:FlowImage Grid.Column="0" HorizontalAlignment="Stretch" ImageType="Steam Banner" Height="{Binding ElementName=Canvas, Path=ActualHeight}"/> <TextBlock Grid.Column="1" HorizontalAlignment="Stretch" VerticalAlignment="Center" Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type coverFlow:FlowContext}}, Path=DataContext.Title}" /> </Grid> </coverFlow:FlowContext> </DataTemplate> </coverFlow:FlowControl.FlowTemplate> </coverFlow:FlowControl>
-
I am trying to reduce the space between items on the wheel atm; working from the code you have me earlier.