
Disco Lando
Members-
Posts
62 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Disco Lando's Achievements

16-Bit Artificial Intelligence (4/7)
2
Reputation
-
In a custom Big Box theme, it's possible to force platform fan art for the backgrounds of filters views by simply dropping files into the images/fanart folder named after the platform. Unfortunately, it seems the only way to force platform fanart into the games views backgrounds is to drop images straight into the LaunchBox images folder under images/platforms/*platformname*. There doesn't seem to be a way to override these images from within a custom theme, either. Up until now, I had been referencing custom images for the games views backgrounds from within the theme I'm working on, but I realized that the crossfade transition for the default background elements (transitions:TransitionPresenter) can't be applied to anything else - or, at least, I haven't been able to figure out how to do it if it's possible. I just want to get a platform image as the background for the games view in my theme that acts like the default background (with crossfades and the ability to reference game fanart), but without having to manually drop files into the LaunchBox images directory. Is this even possible?
-
I was wrong about this, sort of. Turns out when navigating between playlists in categories view, if you're using platform fanart as the background, you still get a slight dip in opacity with the fade transition. I might be able to solve this by putting a static fanart background behind the transition element... Edit: Success! A nice fade between platforms and no dip navigating through the playlists of a platform in categories view.
-
If you're using the Community Theme Editor, put that code into a custom XAML file created by a User Source element into the space above where your current background image element is nested. I've tested it in both TextGamesView and TextFiltersView, but it should work in any of them. You'll have to set the x, y, height, and width of the element before you paste the XAML code into it, otherwise you might get a crash when trying to tweak it afterwards. You might have to restart the editor afterwards, too, it's giving me a lot of hassle.
-
They allow the crossfade that you see in the default theme on box art and background images when going through a games view. For some reason the platforms view does that quick fade-to-black animation, but you can use this to change that.
-
Sorry to necro a thread, but I'm looking for something similar; the transitions between box art images and fanart backgrounds in the games list view of the default theme is a smooth crossfade between previously selected and newly selected, without a dip to black. I'm trying to figure out how to implement this using the Community Theme editor for both game list and platform/playlist views. Nevermind, I figured it out. The code from the transitions in the Documentation.pdf in the main themes folder just goes right into a User Source element. So instead of using an image element for the background, you can paste: <transitions:TransitionPresenter TransitionSelector="{Binding BackgroundTransitionSelector}" Content="{Binding BackgroundView}" Height="{Binding ElementName=Canvas, Path=ActualHeight}" Width="{Binding ElementName=Canvas, Path=ActualWidth}" IsContentVideo="true" /> into a User Source element and now the transition is a crossfade in either view. For some reason the Community Editor throws up an error message the first time I implement it, though, so I'm dealing with a lot of crashes.
-
Device images for playlists?
Disco Lando replied to Disco Lando's topic in Playlists & Playlist Media
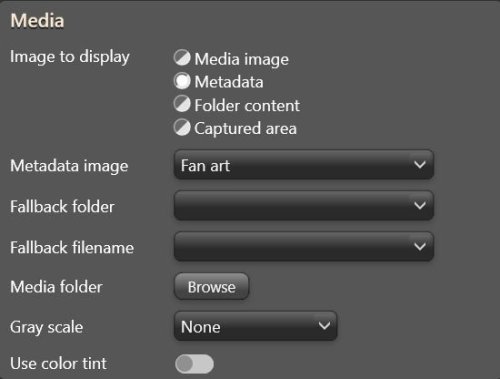
I was ultimately able to work around this problem by duplicating the device images to the Background Overrides fanart folders in the theme I'm working on, then setting the image to Metadata: Fan art. Now the default system device images continue to be displayed as I navigate through the sub-playlists. -
Device images for playlists?
Disco Lando replied to Disco Lando's topic in Playlists & Playlist Media
Would there be any way to make the image dynamic, then, also using that condition? Rather than stacking static images for each and every individual system? -
Right now the only way I can make it so that a console image shows up when a platform playlist is selected is by copying the device image and adding the playlist name to the filename, which is *really* not economical since it would require making a huge number of unnecessary duplicate images. Is there some way to get an image to default to the system base device for playlists?
-
Using one fallback image for categories and playlists?
Disco Lando posted a topic in Troubleshooting
Currently attempting to create a theme using the Community Editor, and I notice that if I want a platform device to show up in the background, I use a device image in the right folder and it shows up when I have that platform selected in the menu. The problem is that although LaunchBox is fantastic at creating playlists for each system, if I want the device image to be displayed in the background when one of those sublists is active, I have to then duplicate that image and rename it according to the category or playlist, which will result in dozens if not hundreds of unnecessary duplicate images. There doesn't seem to be a way to get the image to fall back on the parent platform. Surely there must be a better way of doing this that won't involve making duplicates of the same image? -
In lieu of having individual entries in the DB for games of this type, or an easy way to see which games have multiple discs when combining duplicate entries, I've come up with a workaround for keeping games in the list that have playable secondary discs. As an example, I've picked Resident Evil 2 for the Sega Dreamcast. Disc One is Leon's story, and Disc Two is Claire's story, each independently playable. First, before importing your ROMs, rename the files. In my case, they were: Resident Evil 2 (v1.001)(2000)(Capcom)(US)(Disc 1 of 2)[!][Leon].chd Resident Evil 2 (v1.001)(2000)(Capcom)(US)(Disc 2 of 2)[!][Claire].chd I then changed the names to: Resident Evil 2 - Leon (v1.001)(2000)(Capcom)(US)(Disc 1 of 2)[!][Leon].chd Resident Evil 2 - Claire (v1.001)(2000)(Capcom)(US)(Disc 2 of 2)[!][Claire].chd After importing the ROMs, these two games are left without artwork or metadata. Edit the entries one by one and change the title to "Resident Evil 2" and then search for metadata, choosing the correct DB result. You can now safely set the title back to what it was before ("Resident Evil: Claire" or "Resident Evil: Leon"). Once the title is set back, go to the media tab and download the media files. It will download the artwork, but the downloaded file names will be adjusted to match the modified title. Now you've got both entries in your list with unique list titles (in text menu mode, anyway) and full artwork/metadata.

.thumb.jpg.9cb19c713145d0588a3e14bf34e865dd.jpg)
.thumb.jpg.01a9023c211278b9dc8222631af962c9.jpg)
.thumb.jpg.bfa7c2584eea062c900592d4bc56beb5.jpg)
.thumb.jpg.341746a66da5d23f41eb2cb8442e5521.jpg)
