About This File
Version 2.0.1 - From Launchbox 13.19 to the latest.
Version 1.0.1 - Until Launchbox 13.18
So, basically what this does is expose some of the information to a MQTT Topic, or multiple really, this way you can add the Information on your Homeassistant instance or whatever consumer of that topic is.
Requirements:
- MQTT Server
Installation
- Extract to the plugins folder
Setup
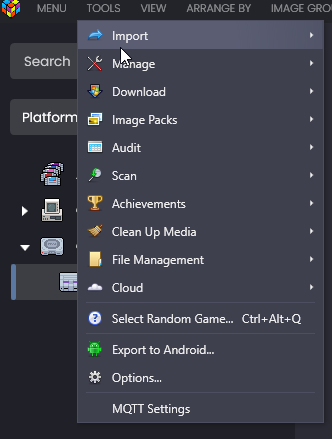
- Open the Launchbox Menu --> Tools --> MQTT Settings
-

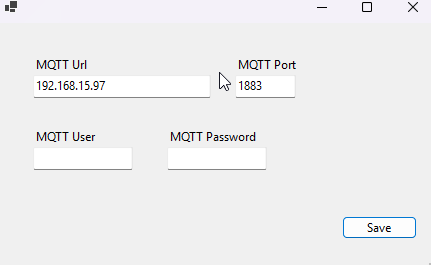
- Fill the information about your MQTT
-

Topics:
launchbox/systeminfo
Info:
{ "TotalGames": 14, "TotalPlatforms": 2, "BigBoxRunning": false, "IsBigBoxInAttractMode": false, "IsBigBoxLocked": false, "IsPremium": true, "BigBoxCurrentTheme": null }
launchbox/nowplaying
info:
{ "Title": "Donkey Kong Country", "Platform": "Super Nintendo Entertainment System", "Developer": "Rare", "Publisher": "Nintendo", "ReleaseDate": "1994-11-24T06:00:00-02:00", "Rating": "E - Everyone", "LastPlayedDate": "2025-02-04T14:57:47.1845482-03:00", "Genres": [ "Platform" ], "Favorite": false, "PlayCount": 12, "Status": "Playing" }
launchbox/retroachievments (I have no idea why this doesnt work, I personally dont use it so Dont know)
info:
{ "GetGameInfoWithProgress": {}, "TotalPoints": [ {} ], "TotalAchievements": {}, "LastGamePlayed": {} }
Homeassistant
Create the sensors in configuration.yml:
mqtt:
- sensor:
- name: "LaunchBox Total Games"
state_topic: "launchbox/systeminfo"
value_template: "{{ value_json.TotalGames }}"
icon: mdi:gamepad-variant
- name: "LaunchBox Total Platforms"
state_topic: "launchbox/systeminfo"
value_template: "{{ value_json.TotalPlatforms }}"
icon: mdi:gamepad-classic
- name: "LaunchBox Now Playing Title"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.Title }}"
icon: mdi:gamepad
- name: "LaunchBox Now Playing Platform"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.Platform }}"
icon: mdi:microsoft
- name: "LaunchBox Now Playing Developer"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.Developer }}"
icon: mdi:human
- name: "LaunchBox Now Playing Publisher"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.Publisher }}"
icon: mdi:office-building
- name: "LaunchBox Now Playing Rating"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.Rating }}"
icon: mdi:star
- name: "LaunchBox Now Playing PlayCount"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.PlayCount }}"
icon: mdi:counter
- name: "LaunchBox Now Playing Status"
state_topic: "launchbox/nowplaying"
value_template: "{{ value_json.Status }}"
icon: mdi:gamepad-circle
- name: "LaunchBox BigBox Running"
state_topic: "launchbox/systeminfo"
value_template: "{{ value_json.BigBoxRunning }}"
icon: mdi:play-box-outline
- name: "LaunchBox Attract Mode"
state_topic: "launchbox/systeminfo"
value_template: "{{ value_json.IsBigBoxInAttractMode }}"
icon: mdi:motion-play-outline
- name: "LaunchBox BigBox Locked"
state_topic: "launchbox/systeminfo"
value_template: "{{ value_json.IsBigBoxLocked }}"
icon: mdi:lock-outline
- name: "LaunchBox Premium Status"
state_topic: "launchbox/systeminfo"
value_template: "{{ 'Premium' if value_json.IsPremium else 'Free' }}"
icon: mdi:crown
- name: "LaunchBox Current Theme"
state_topic: "launchbox/systeminfo"
value_template: "{{ value_json.BigBoxCurrentTheme if value_json.BigBoxCurrentTheme else 'None' }}"
icon: mdi:theme-light-dark
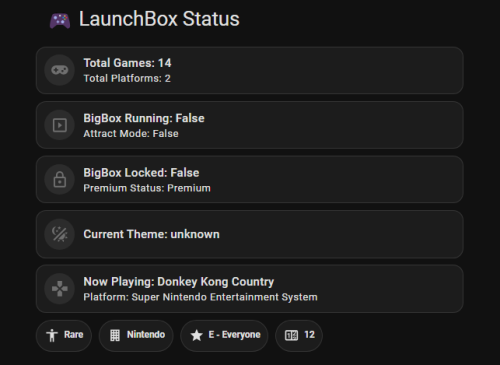
An example of simple dashboard (i'm horrible designing these):
Code for card:
type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: 🎮 LaunchBox Status
- type: custom:mushroom-template-card
primary: "Total Games: {{ states('sensor.launchbox_total_games') }}"
secondary: "Total Platforms: {{ states('sensor.launchbox_total_platforms') }}"
icon: mdi:gamepad-variant
layout: horizontal
fill_container: true
- type: custom:mushroom-template-card
primary: "BigBox Running: {{ states('sensor.launchbox_bigbox_running') }}"
secondary: "Attract Mode: {{ states('sensor.launchbox_attract_mode') }}"
icon: mdi:play-box-outline
layout: horizontal
fill_container: true
multiline_secondary: true
- type: custom:mushroom-template-card
primary: "BigBox Locked: {{ states('sensor.launchbox_bigbox_locked') }}"
secondary: "Premium Status: {{ states('sensor.launchbox_premium_status') }}"
icon: mdi:lock-outline
layout: horizontal
fill_container: true
- type: custom:mushroom-template-card
primary: "Current Theme: {{ states('sensor.launchbox_current_theme') }}"
icon: mdi:theme-light-dark
layout: horizontal
fill_container: true
- type: conditional
conditions:
- entity: sensor.launchbox_now_playing_status
state_not: Idle
card:
type: custom:mushroom-template-card
primary: "Now Playing: {{ states('sensor.launchbox_now_playing_title') }}"
secondary: "Platform: {{ states('sensor.launchbox_now_playing_platform') }}"
icon: mdi:gamepad
layout: horizontal
fill_container: true
multiline_secondary: true
- type: conditional
conditions:
- entity: sensor.launchbox_now_playing_status
state: Playing
card:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.launchbox_now_playing_developer
icon: mdi:human
- type: entity
entity: sensor.launchbox_now_playing_publisher
icon: mdi:office-building
- type: entity
entity: sensor.launchbox_now_playing_rating
icon: mdi:star
- type: entity
entity: sensor.launchbox_now_playing_playcount
icon: mdi:counter
OBS: This has super limited support, I made this out of curiosity only, I tested it literally 30min so expect bugs or things dont working fully.
Edited by srxz
disclaimer about versioning.
What's New in Version 2.0.3 See changelog
Released
Breaking change:
Now the topics will have an unique identifier as netbios name, this way you can have multiple launchbox instances pointing to the same MQTT.
Now its:
launchbox/<netbiosname>/nowplaying
and so on.
Feature requested by @LeakingDiesel