
Cookz718
-
Posts
160 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Forums
Articles
Downloads
Gallery
Blogs
Posts posted by Cookz718
-
-
Just now, keltoigael said:
You are going to give Jason a heart attack not making that B capital lol.
jajajajaja
-
Just now, neil9000 said:
Yep that did it, you bloody fool.

Id re-upload that asap if i was you, thanks for the help troubleshooting it.

I Uploaded a NOTE saying to change the name of the folder to Launchbox X once the folder is extracted.. don't know if thats good enough jejeje
-
1 minute ago, keltoigael said:
Was about to chime in but looks like you found it. The first thing I did was look at your paths and noticed you named the folder Launchbox X (V 1.0). In my experience I refrain from putting any numbers in the theme path unless its like version 2.0 or something. Its easier just to put the version number on the zip file that way everytime you update you don't have to redo all the paths in the views xml.
My mistake jejejeje but the path doesn't have any numbers thankfully so all that has to be done is just change the name of the folder to Launchbox X and it should work perfectly fine.
-
Just now, neil9000 said:
OH CRAP I SEE THE PROBLEM NOW !!! Just the name of the Folder to " Launchbox X " i just realized i named the folder (V 1.0) .. smh stupid error
-
 1
1
-
-
Just now, neil9000 said:
Yeah when i got the original error i actually deleted the theme and re-downloaded it, same issue. Thanks ill check the image.
As a heads up the one in your theme is "System" capital S, issue?
Yes capital S. but i dont think the capitalization should make any difference.. i could be wrong tho.
-
5 minutes ago, neil9000 said:
Thanks for the quick reply, unfortunately no dice still get the error. The error is referencing the image/core/then specific image of your theme.
REALLY ??? that is strange. Im constantly looking over it but i don't see where the error could possibly be. everything should be in its place. i even deleted the theme downloaded the one i uploaded and its still functioning perfectly fine.. hmmm.. this is the "system.jpg" try adding that in image/core and see if that works.
and be sure the save it as " system "
-
9 minutes ago, neil9000 said:
thats strange !! Ahhh i may have missed something (shoot i knew i forgot something) the FONTS !! maybe its the fonts that are missing. Try these.
-
LaunchBox X by Cookz718 (Cookee Astro) V 1.0
View File
 Here's a new theme i've been working on, the first theme for me to ever release. I live in florida and wanted to release this before i get hit with Hurricane Irma as you guys can see its really bad.. But anyways I Simply Wanted to make 4K / Simplistic Theme and here it is.
Here's a new theme i've been working on, the first theme for me to ever release. I live in florida and wanted to release this before i get hit with Hurricane Irma as you guys can see its really bad.. But anyways I Simply Wanted to make 4K / Simplistic Theme and here it is.
LaunchBox X is a BigBox theme designed for the usage of Full Screen 4K Platform Images & 4K Backgrounds.
clear logo replaced with Banners that i've created (If you can create your own good if not ill be doing my best to post as much as possible).
OPTIONS SETUP
• Default Startup View: Platforms
• Games List View: Vertical Wheel 1
• Platforms List View: Platform Wheel 1• Game Image Type: Boxes
• Show Clear Logo in Game Details
• Show Platform Clear Logo In Games List
• Use Platform Fanart Backgrounds
• Use Platform Device Image Backgrounds
• Use Platform Clear Logo Backgrounds (if neccessary)TRANSITIONS
• Everything to Fade.
Hope everyone in the community enjoys its not much but its extremely simplistic / organized and of course.. 4K !!
*NOTE*
The Platform Backgrounds are already included within the ZIP Files. Also i have included the Startup for this theme along with the Move / Back / Select sounds and a few Clear Logo designs that i made for this theme (will continue to add more once this hurricane is over).
DOWNLOAD THE 2 FONTS PROVIDED AS WELL !! " GOTHAM BOOK REGULAR & ZONA-PRO "
Incase of any ERROR for the system display this is the image, save it in the Image/Core folder under "System"
BE SURE WHEN YOU EXTRACT THE FOLDER CHANGE THE FOLDER NAME TO " LAUNCHBOX X " (ERASE THE " V 1.0 ") OTHER WISE YOU WILL CONTINIOUSLY RECEIVE ERROR.. MY MISTAKE
-
Submitter
-
Submitted09/08/2017
-
Category
-
-
2 minutes ago, CriticalCid said:
You have to adjust the margin values as well. Basically what happened is that you have assigned the elements to the wrong Columns and tried to push them with the margins to the right place. Now that the elements sit in the right columns do the margin properties push them way too far. For example is your ImageView currently pushed left by 1900 pixels which means that it’s completely pushed out of the row it sits in. Set all numbers in the Margins to 0 and then slowly adjust them until they fit.
The order of the numbers inside the margin property is "Left,Top,Right,Bottom"
Just FYI I'm going to bed now, so it will take a few hours until I can answer any new questions.
okay but this information helped out ALOT !! thank you so much ! hopefully by the time your awake i should be done or atleast succeeded for the most part jejeje goodnight friend and thank you !
-
-
-
3 minutes ago, CriticalCid said:
That’s definitely a great start!
What you are seeing in Turion’s theme isn’t a clear logo, it’s a steam banner which gets handled by the ImageView element.
<transitions:TransitionPresenter TransitionSelector="{Binding ImageTransitionSelector}" Content="{Binding ImageView}" Grid.Column="0" Grid.Row="1" />
did nothing.. from what im understanding here its the clear logo that i have used for the game that keeps showing up (because the theme has everything on clear logo so i made banners under clear logo). which is totally fine BUT ........... the menu is gone this keeps happening to me now.. (the play and other options disappears).
-
-
2 minutes ago, CriticalCid said:
Than I suggest to start working on it

on it lol ! its gonna be a long day lol
-
1 minute ago, CriticalCid said:
About a year ago I was a noob as well and didn’t know anything about XAML at all. In all honesty, learning how to build themes will take a while and is certainly not something you could learn to do properly in a few hours or even days.
I was under the impression that you seek help to create it yourself and not looking for someone who’s gonna do all the hard work for you. I’m willing to guide you from start to finish so that you can learn XAML and know how to expand, customize and bug fix your own theme further down the road but I won’t completely build it for you.
Understandable
 just really want to release it by this week.
just really want to release it by this week.
-
9 hours ago, CriticalCid said:
I see. That’s the View you have posted the screenshots above. It needs a completely new structure to make it look like that View that you want to recreate.
So I assume that you have seen Jason's video tutorial on the Grid system and therefore know how Row/Column definitions work and how to properly assign elements to them.
When you start to create a new View you have to consider first which elements it should feature and how you want them structured. Based on that you start to create your main Grid/Row structure. If we look at the screenshot we see that this View features 5 elements. Based on how they are structured we come to the conclusion that we need at least 3 Rows and 3 Columns in order to build it. I drew this structure inside the screenshot to visualize what I mean.
 I suggest that you start first on building this Grid/Row system and assign all 5 elements to it. If you need a reminder on how to do that exactly just watch Jasons tutorial on it again.
I suggest that you start first on building this Grid/Row system and assign all 5 elements to it. If you need a reminder on how to do that exactly just watch Jasons tutorial on it again.
Once you have done that we can talk about how to make it pretty and look like in the screenshot.
Would you like to get hands on with it ?? would def be alot of help, if not its totally understandable.
-
9 hours ago, CriticalCid said:
I see. That’s the View you have posted the screenshots above. It needs a completely new structure to make it look like that View that you want to recreate.
So I assume that you have seen Jason's video tutorial on the Grid system and therefore know how Row/Column definitions work and how to properly assign elements to them.
When you start to create a new View you have to consider first which elements it should feature and how you want them structured. Based on that you start to create your main Grid/Row structure. If we look at the screenshot we see that this View features 5 elements. Based on how they are structured we come to the conclusion that we need at least 3 Rows and 3 Columns in order to build it. I drew this structure inside the screenshot to visualize what I mean.
 I suggest that you start first on building this Grid/Row system and assign all 5 elements to it. If you need a reminder on how to do that exactly just watch Jasons tutorial on it again.
I suggest that you start first on building this Grid/Row system and assign all 5 elements to it. If you need a reminder on how to do that exactly just watch Jasons tutorial on it again.
Once you have done that we can talk about how to make it pretty and look like in the screenshot.
Ahh damn.. welp
 thats gonna take a while cuz to be completely honest with you im really such a noob at this.. All of this theme i've been working on feels like its taken me a lifetime jejeje which is why im seeking help. will try tho
thats gonna take a while cuz to be completely honest with you im really such a noob at this.. All of this theme i've been working on feels like its taken me a lifetime jejeje which is why im seeking help. will try tho
-
2 minutes ago, CriticalCid said:
Can you upload your TextListGamesView.xaml so that I can take a look?
https://www.mediafire.com/file/ce9sna22s9aa7gb/TextGamesView.xaml
-
Just now, CriticalCid said:
It’s the TextListGamesView. The TextListView only handles what elements the text list actually contains (like the text list itself or the logo you just have removed).
So for which part do you need help for exactly? Have you already tried to build it yourself? And if not, what’s the problematic part that hinders you to find the right approach?
Gotcha !! well i tried messing around with the TextListView but i just can't get it right.. I end up moving things around but it doesn't land exactly where i need it to be, to make it how i want it
 thats why i am seeking help to see if anyone can help me edit the XAML. Been messing with it all day and no luck.
thats why i am seeking help to see if anyone can help me edit the XAML. Been messing with it all day and no luck.
im learning as i go little things here and little things over there.. But this by far i am 100% stuck .
.
-
3 minutes ago, CriticalCid said:
It would only affect the other TextList View that I have posted. All other views would stay the way they are.
What kind of help do you need exactly? To answer your initial question, you have to edit 2 Views for that.
In the TextListView you only need to remove the Logo and Title at the top. Just remove both elements inside the DockPanel that handle them and they should be gone. Everything else can be done right in the TextListGamesView
ahh okay gotcha ! check it this is the only thing i feel its truly missing from the theme and after that its 99% done the rest is easy stuff i can take care of (im really really bad with XAML).
I want the rest of the Views to Stay as the way i have it.. So Platform View stays the way i have already custom-made it to look.i want to also keep the Vertical View as Is the way i have it (with the Icon of the games going down with the description on the side along with the background & ESRB Rating
So those 2 are done no need to touch does.. the FINAL thing i really really want / need to complete the theme is
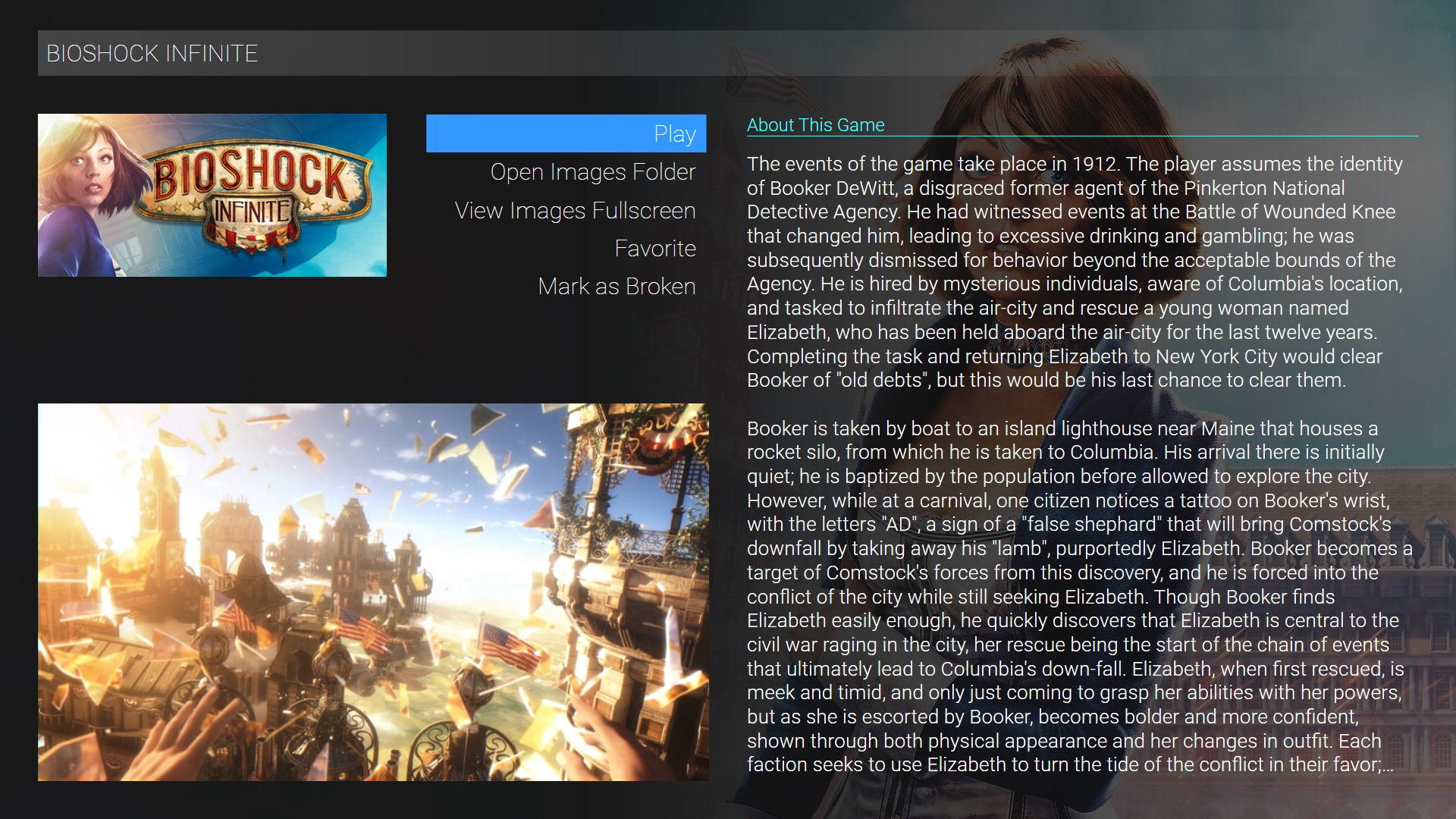
After selecting the game you want to play (menu that appears before you press Play which im guessing is the TextListView or TextListGameView idk). To look like this : (This is really all im asking for just specifically this part)
(This is really all im asking for just specifically this part)
-
1 minute ago, CriticalCid said:
YES !!!, question is would it effect the rest of the theme ? and what consequences am i looking at ?? But yes i do as long as it doesn't effect the rest of the theme (as in i can keep the way i have everything else).
-
1 minute ago, CriticalCid said:
Like I said there can only be one TextListGamesView per theme. Both the game selection and game options selection share the same View and therefore will look identical. Unfortuantely you can't have both design that you have posted.
So there for.. it can't be done ??
 ... the game selection i have it under Vertical Wheel 3 btw. (don't know if that makes any difference).
... the game selection i have it under Vertical Wheel 3 btw. (don't know if that makes any difference).
-
1 hour ago, CriticalCid said:
The theme you are referring to was one of the very first custom BigBox themes ever. It was released just after Jason has built the engine for it. Needless to say that the engine has changed quite a bit since then, especially in the early days. That’s why some parts of it are broken now because the theme creator also has never updated it.
After seeing your screenshots above it appears to me that you already have customized your TextList Games View. Unfortunately you can only have one TextList view per theme, so you would need to decide what design you prefer more.
just want the TextListGamesView to look like this right before pressing the play button (after selecting the game)
-
44 minutes ago, harryoke said:
If you need a start up video just give me a shout , I will need your logo if you have already designed one. If not tell me the style you would like and I will try my best not to disappoint.
i wish I could code ... xaml looks a bit over my head.
Awesome !! that would be amazing !! what kind of startups have you done ??
.thumb.png.c63bef6b0a397ef00906a44adbce16e9.png)

.thumb.png.303642185f63c88d493dd8c6c2c21883.png)








 (This is really all im asking for just specifically this part)
(This is really all im asking for just specifically this part)


LaunchBox X by Cookz718 (Cookee Astro) V 1.0
in Big Box Custom Themes
Posted
im on it now