-
Posts
918 -
Joined
-
Last visited
-
Days Won
5
Krakerman last won the day on October 24 2022
Krakerman had the most liked content!
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Krakerman's Achievements

64-Bit Supercomputer (6/7)
489
Reputation
-

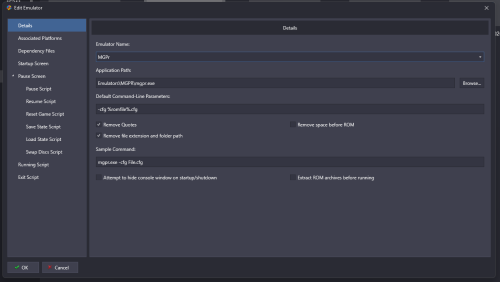
MGPR.exe games used in launchbox
Krakerman replied to Clavo's topic in Third-Party Applications and Plugins (Released)
-
I have and with the help of y2guru (Thanks all go to him) have successfully recreated a pinup popper theme with the CTC. I have not had time to work on it further and complete it yet been very busy.
-
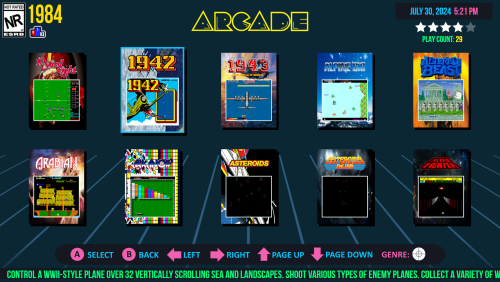
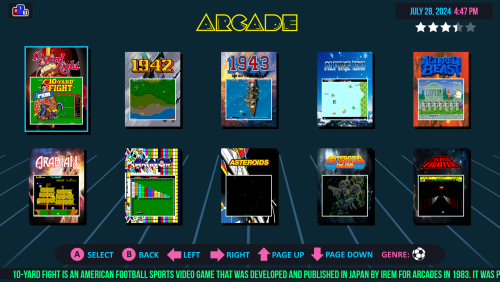
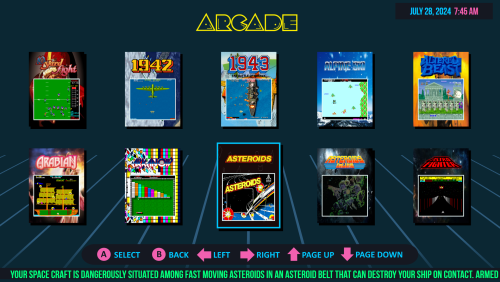
Latest update to the platform layout: Ability to have custom platform logos Ability to have custom wheel art Ability to display system images Year released and number of systems you have installed *Note: Arcade is the one system that will not display released year (as shown below).
-
-
Added high score badge support if the game supports it if not then the badge will not display, star rating and genre have been added as well.
-
My next theme after I finish this will be for the AtGames Legends Ultimate 4KP pinball cabinet. That one will be using my pinup popper inspired layout. 😁
-
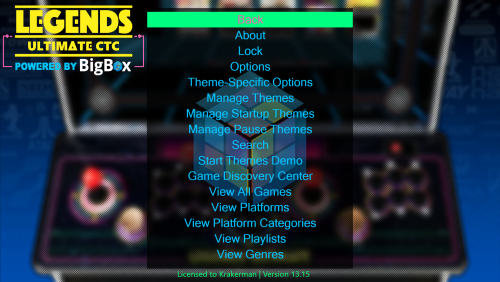
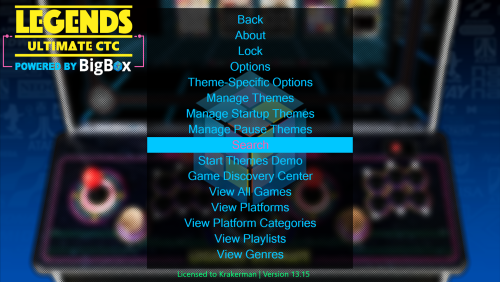
This is my first theme that I am designing using the latest version of the Community Theme Creator. This theme is inspired by the AtGames Legends Ultimate cabinet interface. Still a WIP as still have some more views to work on.
-
-
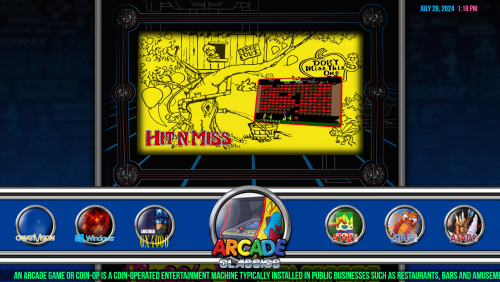
Here is a demonstration of my startup and pause themes that I created using the patreon release of the CTC!
-
Today I started working on converting my RL fades over to LB/BB as startup and shutdown themes. 😁
-
I will add them to the request wishlist. Currently been very busy with work travels and will be for next couple months. Between that and my PinCab that I haven't touched my Arcade cab in a long time or work on any bezels for that matter. Eventually will get back at it but no eta, sorry.
-
-
-
-