-
Posts
171 -
Joined
-
Last visited
-
Days Won
5
shro2016 last won the day on March 12 2019
shro2016 had the most liked content!
About shro2016
- Birthday January 18
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
shro2016's Achievements

32-Bit GPU (5/7)
203
Reputation
-
Rock Hardcheese started following shro2016
-
Theme and image packs are now available for download, enjoy
-
NESICA 2020 - Wide Banner Images View File Download includes game banner images for most platforms in the format required for the NESICA 2020 theme. If using with the theme it is recommended to place these images within the theme folder itself (NESICA_2020\Images\Games\Banners) rather than overwrite your existing cover images. This way the images will not be applied when not using this theme. There is also a GIMP template included inside the templates folder of the NESICA 2020 theme should you wish to make any of your own images/packs. Systems included and number of games included are: 3DO Interactive Multiplayer (67 Games) Arcade (959 Games) Atari 2600 (518 Games) Atari 5200 (98 Games) Atari 7800 (65 Games) Atari Jaguar (63 Games) Atari Lynx (75 Games) Atari ST (310 Games) Colecovision (152 Games) Commodore 64 (2,787 Games) Commdore Amiga (653 Games) Commodore Amiga CD32 (165 Games) GCE Vectrex (33 Games) Microsoft MSX (602 Games) Microsoft MSX 2 (155 Games) Microsoft Xbox (573 Games) Microsoft Xbox 360 (7 Games) MS-DOS (1,610 Games) NEC PC Engine (303 Games) NEC PC Engine CD (119 Games) NEC Supergrafx (5 Games) NEC Turbografx-16 (304 Games) NEC Turbografx-CD (56 Games) Nintendo 3DS (1,434 Games) Nintendo 64 (401 Games) Nintendo 64DD (9 Games) Nintendo DS (1,770 Games) Nintendo Entertainment System (1,630 Games) Nintendo Famicom Disk System (232 Games) Nintendo Game & Watch (51 Games) Nintendo Game Boy (1,076 Games) Nintendo Game Boy Advance (1,819 Games) Nintendo Game Boy Color (963 Games) Nintendo GameCube (558 Games) Nintendo Satellaview (228 Games) Nintendo Switch (2 Games) Nintendo Virtual Boy (25 Games) Nintendo Wii (1,235 Games) Nintendo Wii U (21 Games) PC Engine SuperGrafx (5 Games) Philips CD-I (80 Games) Pinball FX3 (106 Games) Sega 32X (33 Games) Sega CD (151 Games) Sega Dreamcast (298 Games) Sega Game Gear (374 Games) Sega Master System (384 Games) Sega Mega Drive (576 Games) Sega Saturn (693 Games) Sinclair ZX Spectrum (320 Games) SNK Neo Geo AES (139 Games) SNK Neo Geo Pocket Color (75 Games) Sony PlayStation (1,619 Games) Sony PlayStation 2 (1,768 Games) Sony PlayStation 3 (33 Games) Sony PlayStation Portable (587 Games) Super Nintendo Entertainment System (1,836 Games) Windows (318 Games) WonderSwan (88 Games) WonderSwan Color (91 Games) Submitter shro2016 Submitted 02/28/2021 Category Game Box Art
-
Version 1.0.0
1,624 downloads
Download includes game banner images for most platforms in the format required for the NESICA 2020 theme. If using with the theme it is recommended to place these images within the theme folder itself (NESICA_2020\Images\Games\Banners) rather than overwrite your existing cover images. This way the images will not be applied when not using this theme. There is also a GIMP template included inside the templates folder of the NESICA 2020 theme should you wish to make any of your own images/packs. Systems included and number of games included are: 3DO Interactive Multiplayer (67 Games) Arcade (959 Games) Atari 2600 (518 Games) Atari 5200 (98 Games) Atari 7800 (65 Games) Atari Jaguar (63 Games) Atari Lynx (75 Games) Atari ST (310 Games) Colecovision (152 Games) Commodore 64 (2,787 Games) Commdore Amiga (653 Games) Commodore Amiga CD32 (165 Games) GCE Vectrex (33 Games) Microsoft MSX (602 Games) Microsoft MSX 2 (155 Games) Microsoft Xbox (573 Games) Microsoft Xbox 360 (7 Games) MS-DOS (1,610 Games) NEC PC Engine (303 Games) NEC PC Engine CD (119 Games) NEC Supergrafx (5 Games) NEC Turbografx-16 (304 Games) NEC Turbografx-CD (56 Games) Nintendo 3DS (1,434 Games) Nintendo 64 (401 Games) Nintendo 64DD (9 Games) Nintendo DS (1,770 Games) Nintendo Entertainment System (1,630 Games) Nintendo Famicom Disk System (232 Games) Nintendo Game & Watch (51 Games) Nintendo Game Boy (1,076 Games) Nintendo Game Boy Advance (1,819 Games) Nintendo Game Boy Color (963 Games) Nintendo GameCube (558 Games) Nintendo Satellaview (228 Games) Nintendo Switch (2 Games) Nintendo Virtual Boy (25 Games) Nintendo Wii (1,235 Games) Nintendo Wii U (21 Games) PC Engine SuperGrafx (5 Games) Philips CD-I (80 Games) Pinball FX3 (106 Games) Sega 32X (33 Games) Sega CD (151 Games) Sega Dreamcast (298 Games) Sega Game Gear (374 Games) Sega Master System (384 Games) Sega Mega Drive (576 Games) Sega Saturn (693 Games) Sinclair ZX Spectrum (320 Games) SNK Neo Geo AES (139 Games) SNK Neo Geo Pocket Color (75 Games) Sony PlayStation (1,619 Games) Sony PlayStation 2 (1,768 Games) Sony PlayStation 3 (33 Games) Sony PlayStation Portable (587 Games) Super Nintendo Entertainment System (1,836 Games) Windows (318 Games) WonderSwan (88 Games) WonderSwan Color (91 Games)- 1 review
-
- 3
-

-

-
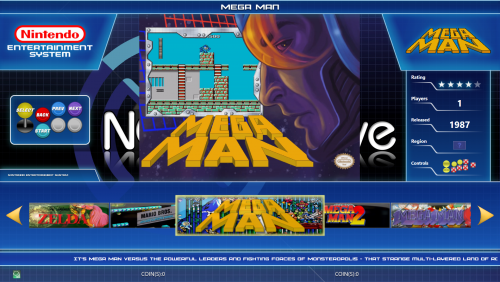
NESiCA 2020 View File This is a complete rebuild of my previous NESiCA xLive theme from a couple of years ago. This theme has been nearly two years in the making with all new artwork and banner images. As the theme uses wide banner images rather than more traditional image types (in line with the system it is based on) I have created banner image packs for most games which I will be uploading separately into the downloads library today - platform and playlist images themselves are bundled within the theme itself. The theme has different views for both Horizontal and Vertical scrolling of banner images and each variant also has control images for Arcade, Xbox or PS control schemes - these can be switched between by switching view within the theme. It is recommended that you set all transitions to Fade within BigBox. Should you need to make more banner images yourself or wish to alter any of the control layout images I have included the GIMP template files with the theme. For those unfamiliar with GIMP it is a free online graphics package that you can download and use and with the templates available this should be easy for you to create any images you may be missing. As always, hope you enjoy the theme. Submitter shro2016 Submitted 02/28/2021 Category Big Box Custom Themes
-
Version 1.0.0
506 downloads
This is a complete rebuild of my previous NESiCA xLive theme from a couple of years ago. This theme has been nearly two years in the making with all new artwork and banner images. As the theme uses wide banner images rather than more traditional image types (in line with the system it is based on) I have created banner image packs for most games which I will be uploading separately into the downloads library today - platform and playlist images themselves are bundled within the theme itself. The theme has different views for both Horizontal and Vertical scrolling of banner images and each variant also has control images for Arcade, Xbox or PS control schemes - these can be switched between by switching view within the theme. It is recommended that you set all transitions to Fade within BigBox. Should you need to make more banner images yourself or wish to alter any of the control layout images I have included the GIMP template files with the theme. For those unfamiliar with GIMP it is a free online graphics package that you can download and use and with the templates available this should be easy for you to create any images you may be missing. As always, hope you enjoy the theme. -
After a very long delay (for which I apologise) the new version being uploaded today complete with artwork packs for all platforms and platform categories. Will let you know here once it is available for download.
-
Sorry for the delay in getting back to you all. It is still being worked on. Here is a video of the project so far. I have created platform resources for most systems and am focussing on getting a sample of game banners created for all systems and to provide templates for each for you to also expand these packs yourselves. In addition I am also making platform videos for each system which matches the theme. As you will appreciate this is a very time consuming project which is why it is taking so long for this update to get out of the door, especially as I am only working on this in what little free time I have. Apologies for there being no sound on the video, I was getting some feedback on my system when recording so had to remove the audio. NESiCAxLive v.2020 Demo.mp4 .
-
Work is still on-going on this every hour that I get at present. Unfortunately whilst I had intended to launch this without all artwork assets being present this proved not to be possible. This is now a massive theme release as I am creating platform videos, banners, icons etc. for all systems and including these inside the theme itself. I think I am at about 85% complete but will upload a video on here once I have it in a state I am happy to demo. Cheers
-
Yes, unfortunately doing all the artwork (packs of game artwork for new marquees) is taking far longer than anticipated and really slowing down the release of this theme. I think I am going to instead work on the final tweaks now and aim to get this released over the weekend without the game banner images. The images I have in complete sets I will upload separately for people to use in-place in their launchbox folders for now. Once I have more banners in place for most systems I will likely release another variant of the theme with the game banner images included and built in but this is likely to balloon the total size of the theme anyway and people may only want certain images anyway in their installs. At least this way I can get the theme itself released as I know people are waiting on this. One question I do have though is that Launchbox now allows for a custom games folder to be used for wheel images within the theme rather than using the default image locations from Launchbox. This would allow for the wide banner size I have built the theme around (800px x219px - the same as the official NESiCA platofrm uses) to be used without having to replace your existing box-front images. What is everyone's preference though, would you prefer to replace your existing images with the wide images and keep your image locations consistent or would you prefer instead to have the banner images for this theme located within the theme folder so that you can easily use other themes where the wide banner style may not work accordingly? I am leaning towards using the custom theme location for these images so as not to affect peoples currently built up image repositories but this will mean the wheel will have no wheel images (other than the default platform ones I am creating or any others I include with the theme at time of release) and will not pull through any box art into the theme automatically. The plus side is the theme will only show the default banner size images and any others placed into this location by downloading the packs of images as I upload them to this site. A more consistent look and feel from day 1 but with the compromise of slightly different setup to many other themes currently in use. Let me know what you think? If no strong feelings on this subject then I will be releasing with the custom image location. Thanks
-
Scorpio7812003 started following shro2016
-
Yes there is with banners being created. I am also going to be including templates to allow for you to create your own for any not included on release of the theme.
-
Hi @lessthanzero33, all good here and theme is going well, very pleased with how it is turning out. Unfortunately it is taking a little bit longer than expected to release due to quite a bit more artwork being required to be created for this new theme than originally envisaged and it may well be that I will need to release the theme and then separate game artwork packs afterwards for this theme. I have created a complete banner pack for the Dreamcast for this theme and all Artwork for filters, platforms and genres are created. The theme is now much closer to the original Nesica theme, the main difference being just one row of game images rather than the two rows in the original interface but unfortunately that is a limitation of big box at this time. I will be progressing the theme over this weekend as time allows and hopefully will have something to show over the weekend. I may even release the theme but without all the additional artwork packs and release these later though would like to get as much artwork included with the theme as possible as feel without this it will be lacking.
-
Just an update work is going well on the new theme and hoping to get it released this week fingers crossed.
-
@lessthanzero33 work is well underway on a new version. Hopefully it will be ready ahead of your cabinet. There are some quite major changes coming and a lot more systems supported in the new version with a greater emphasis on being used in a cabinet.
-

NJDave71's HelperControl Functionality Integrated
shro2016 replied to Jason Carr's topic in News and Updates
I fixed the issue, it turns out this control needs to be run inside the canvas command as with the vertical scrolling text block which is not mentioned above. If it is not run in a text block it will crop text at the width of the screen. -

NJDave71's HelperControl Functionality Integrated
shro2016 replied to Jason Carr's topic in News and Updates
Hi, I am trying to use the horizontalscrollabletextblock on a theme I am working on and whilst it is working it seems to be cutting off most of the notes text passed a certain character limit. Is there a maximum number of characters this control supports and is there anyway to increase it? Based on what I am seeing I suspect it is stopping at around 256 characters.