About This File
This is a Pause theme for use with CriticalCid's Unified theme.
The theme will pull its Platform background and clear logo images from CriticalCid's Unified theme folder so it will not work properly without the theme being installed.
The theme was designed for 16:9 screens and display resolutions only.
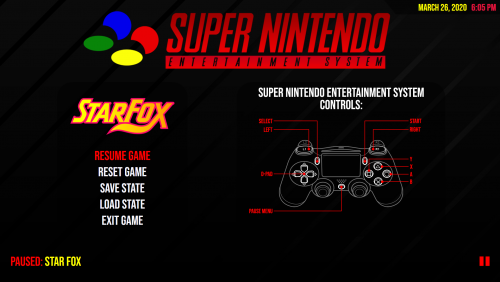
I have made 2 versions of the pause theme, one will display the box and cart art and the other will display the controller layout for the system being used.
I have also included the .PSD template for the controller layout so you can create your own.
Installation:
Box Art pause theme:
- Extract the archive and drag the 'Unified' folder inside to the "..\Launchbox\PauseThemes\" folder.
- Install the font supplied in Font folder.
- Launch BigBox and go into -> Options -> Game Pause -> Pause Theme and change the Theme to "Unified".
Controls pause theme:
- Extract the archive and drag the 'Unified' folder inside to the "..\Launchbox\PauseThemes\" folder.
- Drag the 'Game Controls' folder from the 'Controls' folder you want to use, to the "..\Launchbox\Images\" folder.
- Install the font supplied in Font folder.
- Launch BigBox and go into -> Options -> Game Pause -> Pause Theme and change the Theme to "Unified".
IMPORTANT: Never rename the theme folder! The theme folder has to be named exactly "Unified" or the theme won't work properly!
NOTE: All images must be placed in a specific folder structure and follow a standard LaunchBox naming convention to work with this pause theme.
All platform specific control images must be named as the platform in your set-up is named and placed in the "..\Launchbox\Images\Game Controls\" folder.
All game specific control images must be named as the LaunchBox Database ID and be placed inside a folder that is named as the platform in your set-up is named and the folder must be placed in the "..\Launchbox\Images\Game Controls\" folder.
I have also made a Startup and Shutdown Theme to go with the Unifed theme to complete the setup.
What's New in Version 1.1.0 See changelog
Released
Fixed screen scaling.
Fixed text scaling.
Added Default fallback image to pause screen background.
Added Per game controls using the LaunchBox Database ID.













Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.