About This File
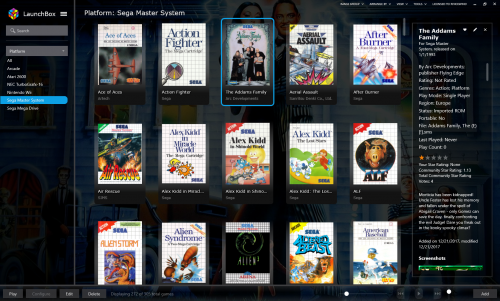
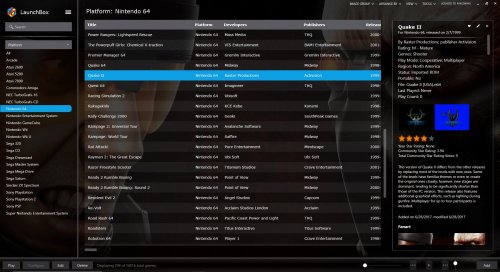
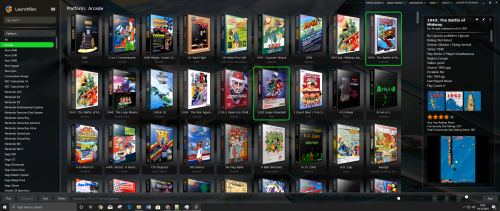
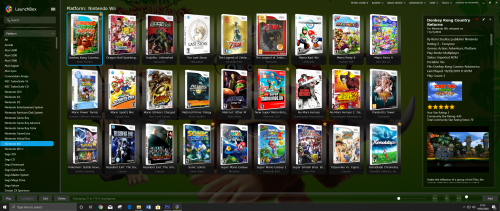
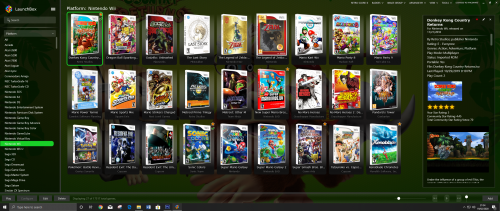
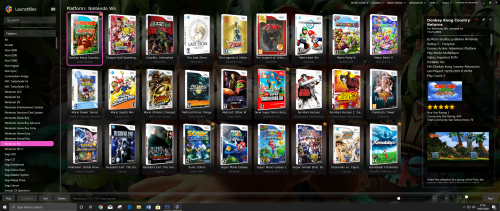
This started out as all I wanted to do is make the background image, when selecting a game fill the whole space. So after looking at the default theme and the great LBPlex theme (credit to @Grila) I managed to get all the bits I preferred and made a theme to my liking. Hopefully your like it too ![]() .
.
And now with updates from the Default Plus theme (credit to @faeran).
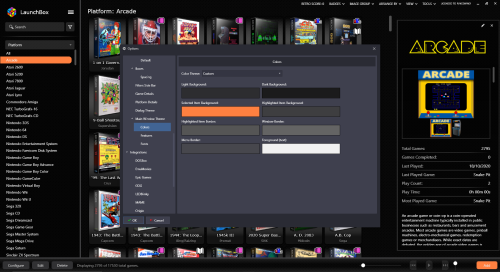
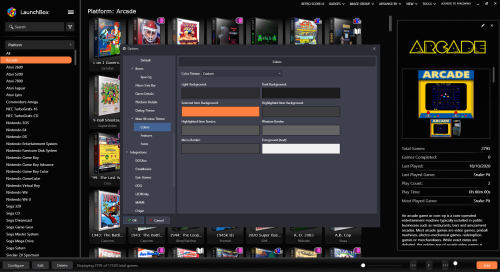
**NEW** Now you can have any colour you wish by simply changing the "selected Item background" colour. (see below screenshot)
What's New in Version 4.6 See changelog
Released
This version will require LaunchBox 13.6 for the new notification center to work.
**Update - The new Notification Bell to allow for access to the Notification Center is now included.







.thumb.png.8cb79afb09236c474ad580d0ca8947d4.png)







Recommended Comments
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.