About This File
#01. Description:
A tribute to famous EmulationStation, master on Raspberry Pi system.
#02. Features:
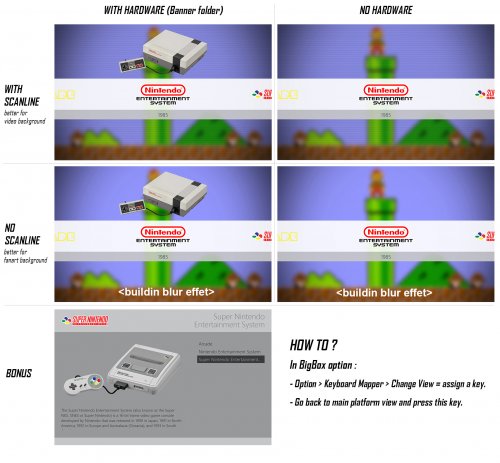
- new - FanArt blurring effect is buildin. No need to manually blur the images. (Only on Platform View without scanline)
- Hardware image = Banner Image folder (.png)
- Date = information taken into platform details setting.
- Vignetting effect is buildin. No image/video manipulation needed.
#03. Showcase:
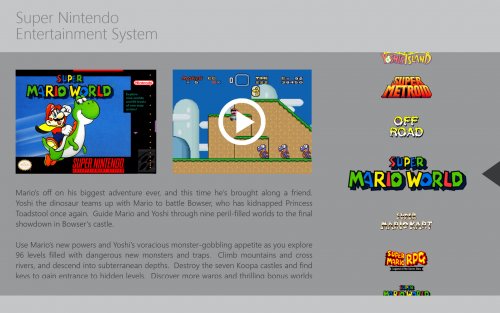
Platform View variant :
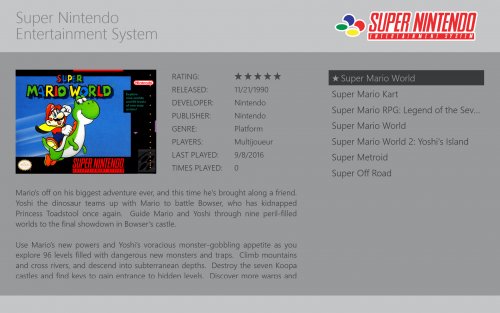
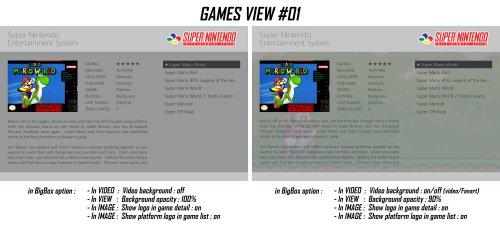
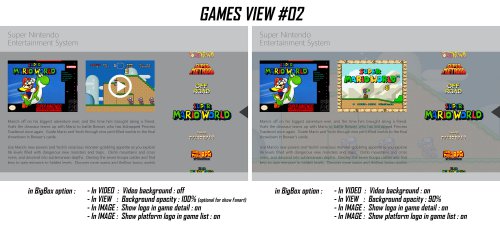
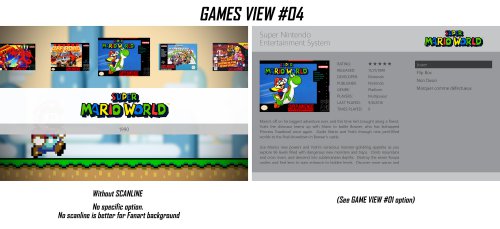
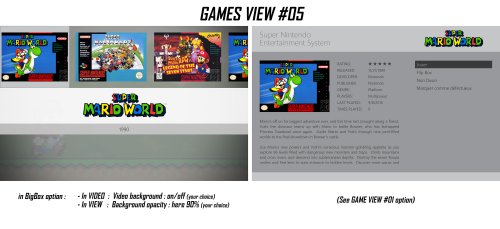
Games View :
#04. Request :
- Require LaunchBox and BigBox v7.0 (and supperior)
#05. How To Install :
- Download the latest version of the theme.
- Unzipped the "StationEmulation" folder into your : .../LaunchBox / Themes.
- Dont rename the "StationEmulation" folder.
- Open BigBox, go to [Option> View] and select [StationEmulation] as theme.
- Go back into main interface
- Done !
#06. How to Setup :
IMAGES TRANSITION
- = setup "Main image filter" on "Horizontal Slide".
HOW TO - CHANGING THE VIEW STYLE (platform & games pages)
- In BigBox Option > Keyboard Mapper > Change View = assign a key.
- Go back to main view and press this key.
ADJUSTMENT
- Please, look at the pictures above.
#07. Option & change :
Thx to @Nyny77 :
On the platform view, to replace the DATE by the NUMBER OF GAMES :
- Find the good platform view file (like "PlatformWheel1FiltersView.xaml")
-
In file, find these line :
<!--"DATE" IN SMALL LINE--> <Viewbox StretchDirection="DownOnly" Stretch="Uniform" Grid.Row="2"> <TextBlock Text="{Binding Path=SelectedPlatform.ReleaseDate, StringFormat=yyyy}" Foreground="#393a3b" FontFamily="Segoe UI Semilight" FontSize="40" TextAlignment="Center" Opacity="0.9"/> </Viewbox>
-
Delete these lines and replace them with these :
<!-- PLATFORM TOTAL GAMES --> <TextBlock Grid.Row="2" Text="GAMES AVAILABLE: " Foreground="#393a3b" FontFamily="Segoe UI Semilight" FontSize="40" TextAlignment="Left" Margin="750,0,0,0"/> <TextBlock Grid.Row="2" Text="{Binding Path=SelectedPlatform.TotalGameCount}" Foreground="#393a3b" FontFamily="Segoe UI Semilight" FontSize="40" TextAlignment="Left" Margin="1100,0,0,0"/>
#08. Specially designed custom media :
In addition, I shared a whole series of media specially designed for this theme. Of course, you can use any media your want.
I invite you to download them and follow the installation instructions on each of the pages listed below:
#09. Changelog :
v.1.3.0
- add - Buildin blur effect on fanart. Only on PlatformView without scanline effet.
- add - Search bar by letter. Only on GamesView. (Problems remain on the TextList and BoxView views. Sorry)
v.1.2.0
- add - 5 platform page variant + 5 games pages variant.
v.1.1.0
- add - 4 platform page variant + game list page.
v.1.0.1
- fix - minor bug
v.1.0.0
- Initial BETA release.
What's New in Version 1.1.0 See changelog
Released
- 4 Platform page variant.
- 1 Game page.
- Still in beta =)