-
Posts
956 -
Joined
-
Last visited
-
Days Won
30
Content Type
Profiles
Forums
Articles
Downloads
Gallery
Blogs
Posts posted by viking
-
-
-
OK.
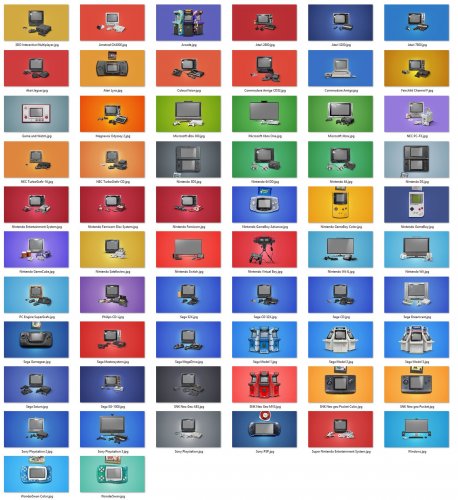
Here is a visual summary of the first batch online !- 3DO Interactive Multiplayer

- Amstrad GX4000
- Arcade
- Atari 2600
- Atari 7800
- Atari Jaguar
- Atari Lynx
- ColecoVision
- Commodore Amiga
- Commodore Amiga CD32
- Fairchild Channel F
- Game and Watch
- Magnavox Odyssey 2
- Microsoft Xbox
- Microsoft Xbox 360
- NEC PC-FX
- NEC TurboGrafx-16
- Nintendo GameBoy
-
 2
2
-
-
Thank you all !
All possible help is welcome! ? -
-
Reserved (soon a tutorial on the guidelines)
-
COLORFUL platform video set
View File
# WHAT IS IT ?
COLORFUL is a complete and coherent high quality graphic set, around a unique design. Made with love in France. I hope you like it ! ?
Here are planned development axes:-
OFFICIAL COLORFUL ASSET :
- COLORFUL Theme : The main hub, a unique interface for BigBox. Design by me, coded by @faeran
- COLORFUL Platform Video : Complete 4K video set, with a unique design.
- COLORFUL Source : To involve the community in the platform video creation.
- COLORFUL BigBox Startup Video : custom video to match the general design.
- COLORFUL Hardware Media PNG (1x1) : Taken from my videos, the 1x1 PNG set. (new)
- COLORFUL Startup Theme : (soon)
- COLORFUL Pause Theme : (soon)
-
RECOMMENDED COMMUNITY ASSET :
- Redrawn Platform ClearLogo by @Dan Patrick
- Colorful "Playlist" PNG set by @Klopjero
- Colorful custom theme for Android by @Bawnanable
- Platform Funtech Super A'can & Platform Arcade Kaneko by @evo1man
- Alternative Colorful Platform ClearLogo Set by @soqueroeu
- Alternative Startup Theme (Minimal-Colorful) by @Palada
- Recommended SoundPack with Steam Deck UI by @Phox
# HERE IS COLORFUL PLATFORM VIDEO SET:
On this page we are talking about COLORFUL Platform Video Set:
A complete new series of platform video for our frontend!
Colorful is a modern and elegant way to present each platform, with its hardware of the time. With maximum accuracy and future proof. (4K video)
# I NEED YOUR HELP : PATREON ?
I will make a first batch of 65 systems, according to my personal use.
But we are far from covering any game system!
If the community doesnt take over the creation, 2 choices: the project stops /or/ I finish it.
Problem, creating these videos takes a loooooot of time. And I have to deal with a full-time CGI artist job and 2 young kids.
So I opened a Patreon page that could allow me to dedicate days on my work time to continue creating video.
I'm not trying to get rich, but like everyone else, I cant spend 1 day/week working for free! I hope you understand.
If the project interests you: Here is my Patreon page. # IN DETAIL ?
# IN DETAIL ?
Obviously, Colorful is a direct legacy of my previous video set "Nostalgia". But improved on all aspects:- Centred design with colorful background, according to the platform. (theme/logo/box/design)
- 4K video (3840x2160px) @ 30fps (MP4 H264 AAC)
- HD video (1920x1080px) @ 30fps (MP4 H264 AAC)
- Only available in 16:9, but design compatible with 4:3 crop.
- All designs are completly rebuilt.
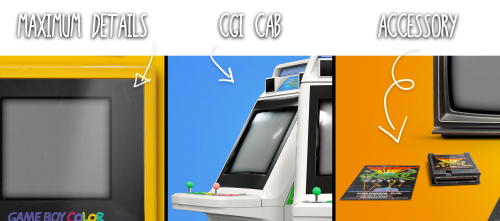
- More care of details.
- More TV variety and better accuracy.
- Arcade cabinet fully made in CGI, by myself. More variety and better accuracy.
- Added characteristic effect on CRT TV.
- Added platform boot screen. (if existing)
- All sources will be available soon. (Community effort!)
# ABOUT CODEC FORMAT ?
Initially, I was thinking of working in H265, more modern for 4K. But after talking with Jason, this is problematic on some old configuration and with Windows Media Player, which doesn't support it.
So, I will leave you the choice!- 4K | 3840x2160 | mp4 h264 AAC
- 4K | 3840x2160 | mp4 h265 AAC (only on EmuMovies FTP)
- HD | 1920x1080 | mp4 h264 AAC
- On this download page = Only 4K - h264
- On Download theme videos tools = both, 4K + HD version
- On EmuMovies FTP = The 3 versions!# A PREVIEW OF ALL THIS ?
# A COMMUNITY EFFORT ?
Yes, all sources are available on a dedicated page. Everyone can create their own videos that will be included here, in this set.
Some rules to follow:
- Advertise on this thread which platform you want to achieve.
- Post the work in progress on the same thread, for exchange/feedback.
- Post the final video + sources on the same thread or by MP. To avoid scattering and centralize everything here.
- I will moderate the general quality of your proposals for a coherent result.
So, I acting like a modertor on this thread.Do you want to participate? Cool !! I post soon a guideline tutorial !
🏆 Community Wall of Fame 🏆
# OK, HOW TO DOWNLOAD ?
3 ways :- One by one - right here, with the download button at the top right.
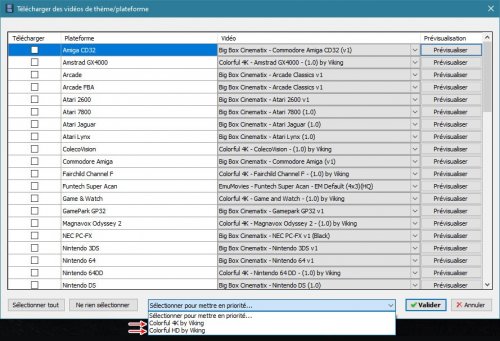
- Automatically - in LaunchBox > Tools > Download theme videos tools > Select "Colorful 4K" or "Colorful HD"
- By batch - On the Emumovies FTP ://Official/Platform Videos/COLORFUL Platform Video Set by VIKING V2
# SPECIAL THANKS :
- @Jason Carr for his hard work on LaunchBox/BigBox!
- @faeran for his huge work on the theme!
- To all Patreon guys! A GIANT THANKS to all of you!!! ?
- The whote community for yout support!
# SOURCES - COPYRIGHT :
- Each brand of hardware and software here represented as a tribute.
- Emumovies for (most) gameplay videos
- The Vanamo Online Game Museum for (most) photos.
- If special credit, see .TXT file in the corresponding source archive.
-
Submitter
-
Submitted06/07/2019
-
Category
-
 5
5
-
 3
3
-
 1
1
-
-
You Can try BarTop theme.
I design this theme for my 4:3 cabinet with a 17" 1280x1024.
I dont know if it fit well on your CRT...
-
Hello community. I have a new question! ?
On my theme, Platform page, I want to put the max player number.
With 2 lines of text:
- Binding: MaxControllers
- Fixed text: "Player"The code is simple and it works well:
<TextBlock Text="{Binding Path=ActivePlatform.MaxControllers}" x:Name="TotalPlayersCount" /> <TextBlock Text="Player" x:Name="TotalPlayersText" />
But I would like to add to the fixed text:
- If the number of controller : unknown or 1 = "Player"
- If the number of controller : 2 or more = "Players" (with an S)
How to do that? Any ideas ?
-
@eatkinola Man ! Your plugin is amazing !
It works perfectly !!!If it can help others, here is how I adapted it to my theme:
<UserControl xmlns:aox="clr-namespace:Ao.Bigbox.Converters;assembly=Ao.Bigbox.Themer.v3_9_3" xmlns:sys="clr-namespace:System;assembly=mscorlib"/> <UserControl.Resources> <aox:DimensionW3840Converter x:Key="DimensionW3840Converter"/> <sys:Double x:Key="ConvertVideoSlideRight">722</sys:Double> <Storyboard x:Key="ChangePlatform"> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="X" TargetName="PlatformVideoAnim"> <EasingDoubleKeyFrame KeyTime="0:0:0.00" Value="0" /> <EasingDoubleKeyFrame KeyTime="0:0:1.00" Value="{Binding Source={StaticResource ConvertVideoSlideRight}, Converter={StaticResource DimensionW3840Converter}}" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </UserControl.Resources>
By the way, I have almost finished my new theme. Around 90%. ?
-
 2
2
-
-
OK, new blocking point for me ... ?
I'm trying to animate the platform video. With a simple TranslateTransform on X.
- State 1: Video centered, fullscreen.
- State 2: video slide to the right by 25%
A simple slide to the right.But impossible to use the percentage.
So I'm in the same situation as for the text. I have to give a pixel value, which is only valid for a single screen resolution.Here is my current code. It works fine, but only for 1080p. In other resolution, the video goes too far or not sow.
<UserControl d:DesignHeight="1080" d:DesignWidth="1920" /> <UserControl.Resources> <!-- ANIMATION - PLATFORM VIDEO - RIGHT SLIDE --> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="X" Storyboard.TargetName="PlatformVideoAnim"> <EasingDoubleKeyFrame KeyTime="0:0:0.0" Value="0" /> <EasingDoubleKeyFrame KeyTime="0:0:2.0" Value="350"> </UserControl.Resources> <Canvas Name="Canvas"> <Grid Height="{Binding ElementName=Canvas, Path=ActualHeight}" Width="{Binding ElementName=Canvas, Path=ActualWidth}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="5*" /> <ColumnDefinition Width="5*" /> </Grid.ColumnDefinitions> <Grid ClipToBounds="False" Grid.Column="0" Grid.ColumnSpan="12" Grid.Row="0" Grid.RowSpan="11" > <transitions:TransitionPresenter x:Name="PlatformVideo" TransitionSelector="{Binding ImageVideoTransitionSelector}" Content="{Binding ImageVideoView}" IsContentVideo="True" Visibility="Visible" Margin="0,0,0,0" Width="{Binding ElementName=Canvas, Path=ActualWidth}" Height="{Binding ElementName=Canvas, Path=ActualHeight}"> <transitions:TransitionPresenter.RenderTransform> <TranslateTransform x:Name="PlatformVideoAnim" X="0" /> </transitions:TransitionPresenter.RenderTransform> </transitions:TransitionPresenter> </Grid> </Grid> </Canvas>
I searched everywhere on the internet, but I cannt find any clear answer. Some talk about creating a converter. But I dont know how to do that!
Any ideas to give a relative value to X that works for any resolution?????-
 1
1
-
-
@eatkinola @faeran I just took a look at Retrotastic.
And YESSSSSS !!! This is it !Is here your code :
<aoc:AutoscaleTextBlock Name="ScrollNotes" TargetFontSize="20" TargetScreenHeight="1080" FontFamily="{StaticResource ExoFont}" Foreground="WhiteSmoke" Grid.Row="6" Grid.Column="1"> <Canvas ClipToBounds="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Width="{Binding ElementName=ScrollNotes, Path=ActualWidth}" Height="{Binding ElementName=ScrollNotes, Path=ActualHeight}"> <controls:ScrollableTextBlock Text="{Binding Path=Notes}" Width="{Binding ElementName=ScrollNotes, Path=ActualWidth}" TextWrapping="Wrap" ScrollBeginDelay="8" ScrollSpeed="3" ScrollAutoReverse="True" ScrollEndDelay="8" ReverseScrollSpeed="0.5"> <controls:ScrollableTextBlock.Effect> <DropShadowEffect BlurRadius="0" Direction="255" ShadowDepth="1" Color="#000000" RenderingBias="Quality" /> </controls:ScrollableTextBlock.Effect> </controls:ScrollableTextBlock> </Canvas> </aoc:AutoscaleTextBlock>
And it works perfectly !!!
Now, ALL my text is responsive !! thanks guys ?-
 1
1
-
-
@y2guru Thx man !
I'm trying asap your system. For my current theme, I will finish it by hand. It already completed 99%@eatkinola Your plugin works perfectly !!!! This TargetFontSize function should be integrated into BigBox out the box ! ?
However, I dont find how to apply this function to a simple vertical scroll text ... An idea??? -
14 hours ago, faeran said:
Unfortunately, viewboxes won't work with vertical scrolling text, or any text that has more than 1 line.
@faeran That's all my problem! For this theme, I use multiline text and scroll ...
@eatkinola It seems to be EXACTLY what I need !! I do some test immediately! ?
-
@faeran With your example, the text fits and fill its grid area.
Unfortunately, it doen't keep the proportion fixed in the code. It erases the TextSize = "xx" to fill the space.And it doesn't seem to work on vertical scroll text.
-
@faeran This is exactly the principle used in my theme. Like the default theme.
But it doen't work. The grid are perfectly scaled, but not the text.
No matter the resolution of the screen, the text remains at FontSize="500". (for exemple)I want to fixe FontSize, according a fix screen resolution. And all that simply zooms together, depending the reel screen resolution.
A simple zoom in/out effect, with all in place. Not a responsive effect which reorganizes the elements according to the available space.For now, I have this principle (like Default Theme) :
<UserControl d:DesignHeight="1080" d:DesignWidth="1920" /> <Canvas Name="Canvas"> <Grid Height="{Binding ElementName=Canvas, Path=ActualHeight}" Width="{Binding ElementName=Canvas, Path=ActualWidth}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="5*" /> <ColumnDefinition Width="5*" /> <ColumnDefinition Width="5*" /> </Grid.ColumnDefinitions> <TextBlock Text="BIG TEXT" FontSize="67" Grid.Column="1" /> <TextBlock Text="small text" FontSize="25" Grid.Column="2" /> </Grid> </Canvas>
Result:
The grid, spaces, ... everything fits very well to any screen resolution. Good.
Except the text, which remains fixed to the sizes given by FontSize = "xx", design for a resolution of 1080p.
Result : too big in 720p / good in 1080p / too small in 4KAn idea of how to do that?
-
Yes, the whole theme is built on a grid. The whole structure and images: everything works well and adapts to the resolution of the screen.
I'm not a specialist, but my grid is based on Canvas, not on a Viewport. In fact, I kept the structure of the Default Theme. (Maybe I say something stupid!)
My "size" problem is only for the FontSize.
I want to fix the font size in the code, according to a resolution set in "UserControl" (or elsewhere).
And that all "zoom" simply to fit the screen. (720px, 1080px, 4K) No placement change ! -
@eatkinola Yes, I am very interested in any solution for this trick!
The problem is that I do not know how to integrate all that into the code.
I do not even know how to create a BigBox plugin ...If you want to share your solution (or another solid solution) and quickly documented the integration, it will be great! ?
-
To @Jason Carr @Grila and all the other code specialist !
OK, I have a question about font size management.
I would like the font sizes be fixed in the code, to fit the screen resolution. My next theme is designed for TV screens. And I would like the display to be correct from 720p to 4K.
It does not work out-the-box.I searched everywhere on the internet and found nothing. Except this example.
https://stackoverflow.com/questions/3193339/tips-on-developing-resolution-independent-application
(first response)

But I do not know if it can work in BigBox. And if so, how to integrate?
Plugin ? If so, how to create it?Please HELP !!! ?
-
OK, forget all that. I dont know why, but the reference was gone ... ?
I just added it again and everything is back in order!
I leave my previous post, if it can help someone!
Thank you again for all your work-
 1
1
-
-
@Grila Thx for this cool plugin ! ?
I am (slowly) working on a new theme and I wish to use the gamepad part of your plugin.
On my work in progress, it worked very well until today. Now I have a problem with Visual Studio.Exemple :
I work on PlatformWheel1FiltersView.xaml.
I put your 2 DLL into "myTheme / Plugins"
In my xaml :<UserControl> xmlns:g="clr-namespace:GrilaBBControlsPlugin;assembly=GrilaBBControlsPlugin" </UserControl>
<g:GrilaControllerStatus x:Name="GrillaController" Grid.Column="0" Grid.ColumnSpan="3" Grid.Row="10" Grid.RowSpan="1" VerticalAlignment="Bottom" HorizontalAlignment="Left" Margin="20,0,0,20" Panel.ZIndex="22" GrilaControllerColor="#bfbfbf" GrilaControllerLightOnColor="#5abc3c" GrilaControllerLightOffColor="#bfbfbf"/>
For me, everything seems right. Your plugin works great under BigBox.
BUT, in Visual Studio, I have a problem: The preview doesnt load. And he tells me that the mistake comes from the call of your plugin.
Visual Studio Community 2017 (up to date - v.15.9.7)

Any idea ???
-
Wow !
Thx @Jason Carr for your hard work ! ?-
 1
1
-
-
Sorry @Retro808 , I don't have the answer, but another question ...
2 questions in fact !
#01
I have a problem with the HorizontalWheelCoverFactory, with Device image.
All visuals are blurry and highly compressed !!
I test with 550x550px PNG for 250Ko.
I dont understand why !? I dont have fancy adjustment or visual :ImageType="Device" CurveAmount="0" CameraZPosition="2.65" VisibleCount="8" PageSize="8" ItemZPosition="1.0" SelectedItemZPosition="1.5" Spacing="1.0"@Jason Carr or @Grila any idea ?
#02
With the new (and awesome) theme manager in BB, how to manage custom fonts ?
The best way would be the built-in code, that the user doesn't have to install them by hand.
Possible? An example of code?Thx !!!!
-
Thx @NJDave71.
I found a way, completely based on your work on Aeon Nox.
Thx man ! Your code is very inspiring!<StackPanel Grid.Column="2" Grid.Row="8"> <TextBlock x:Name="Stars" Visibility="Collapsed"> <TextBlock.Text> <MultiBinding StringFormat="{}pack://siteoforigin:,,,/Themes/Colorful/Colorful_img/Stars/{0:F1}.png"> <Binding Path="ActiveGame.CommunityOrLocalStarRating" /> </MultiBinding> </TextBlock.Text> </TextBlock> <Image Source="{Binding Text, ElementName=Stars}" x:Name="RatingStars" Grid.Column="2" Grid.Row="8" HorizontalAlignment="Center" VerticalAlignment="Stretch" Stretch="Fill" RenderOptions.BitmapScalingMode="HighQuality" > </Image> </StackPanel>
-
 1
1
-
-
Thx @NJDave71.
I think I'm going to use your code model. For the 52 stars images, I will create a quick animation of 52 frames under photoshop. It will be quickly generated!



































COLORFUL platform video set
in Platform Media
Posted · Edited by viking
Thx guys !
@Fablog : I can edit videos in 1080p, but we lose a lot of details that I worked with 4K. I also use a 1080p screen. But even at this resolution, there is a difference between a 4K and fullHD video file.
Here is a screenshot taken while playing VLC on my 1920x1200px screen.
 Look at 100%. All my work on the screen "pixel" effect on the GBA is lost in 1080p. Probably due to compression and small resolution.
Look at 100%. All my work on the screen "pixel" effect on the GBA is lost in 1080p. Probably due to compression and small resolution.
In fact, only few things move on the screen on this video set. Files are not too heavy. I advise you to use the 4K version.
However, on lower resolutions, it's another story! Tell me if you need lower resolution set. ?